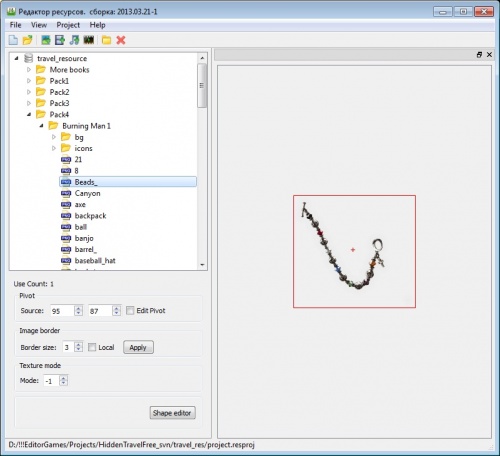
Интерфейс ResourceEditor
 Редактор ресурсов
Редактор ресурсов
Общее описание
![]() Редактор ресурсов - приложение, которое управляет базой графических, анимационных, видео и звуковых ресурсов проекта.
Редактор ресурсов - приложение, которое управляет базой графических, анимационных, видео и звуковых ресурсов проекта.
Ресурсы проекта могут быть внесены и модифицированы только через Редактор ресурсов.
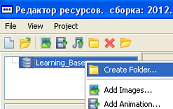
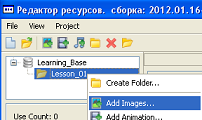
Как и в редакторе сцен, вверху окна редактора ресурсов расположено меню и кнопки быстрого доступа: создать базу ресурсов, открыть уже существующую, добавить картинку (png, jpeg), анимацию, мелодию (mp3, ogg), видео (mp4).
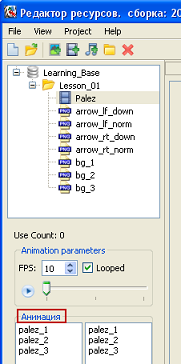
Ниже, в левой панели находятся папки, внутри которых можно найти различные графические ресурсы:
- Если в дереве папок активна данная папка, то на правой панели мы видим список графических ресурсов в виде иконок.
- Если же в дереве кликнуть на имя конкретной картинки, то в правой панели она будет представлена в натуральную величину.
- При клике на ресурс в левой нижней части окна редактора ресурсов появится панель с настройками ресурса в зависимости от его типа
Меню Редактора ресурсов
Некоторые инструменты также вызываются горячими клавишами (комбинация клавиш приведена в скобках )
Меню File
- New Project (Ctrl+N) – создать новый проект с новой базой ресурсов. Возможно в качестве базы ресурсов выбрать уже существующий каталог ресурсов.
- Open Project (Ctrl+O) - открыть базу ресурсов ранее созданного проекта
- Создать проект по папке — создать базу ресурсов по каталогу с ресурсами
Меню View
- Always on top - всегда отображать Редактор Ресурсов поверх всех окон
- Image Viewer - отобразить панель Image Viewer для просмотра ресурсов
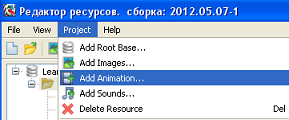
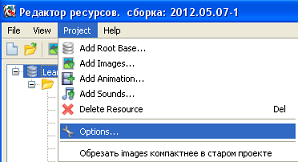
Меню Project
- Add Root Base - создать еще одну базу ресурсов в текущем проекте
- Add images — добавить изображения в проект
- Add Animations — добавить анимацию в проект
- Add Sounds - добавить звук в проект
- AddVideos - добавить видео в проект
- Delete Resource — удалить ресурс
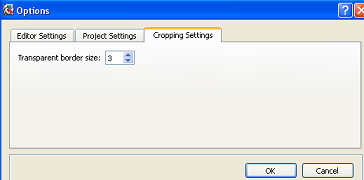
- Options — вызов окна настройки отображения изображений в редакторе
- Обрезать images в старом проекте — вызов функции удаления бордера изображения (у всех ресурсов) на указанную величину в параметре Transparent Border Size вкладки Cropping Settings из Options меню Project
Кнопки Add images, Add Animations, Add Sounds , AddVideos, Delete Resource вызвается по клику правой кнопки мыши в дереве базы ресурсов
Область визуализации ресурсов Image Viewer
В данной области визуализируется ресурс. Все виды ресурсов визуализируется как изображение.
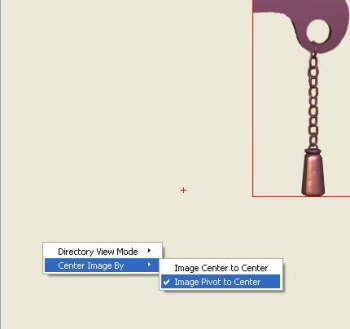
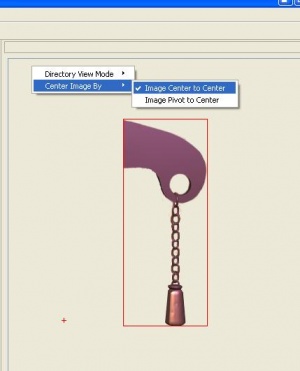
По клику правой кнопкой мыши внутри области визуализации выпадает меню:
Center image by Предположим мы изменили точку пивота ресурса.
- Если выберем Image Center to Center, то в центре Image Viewer отобразится ресурс.
- Если выберем Image Pivot to Center, то в центре Image Viewer отобразится точка пивота. (См. рисунок справа)

Directory View Mode — Если мы выберем режим Full Source Image , то мы будем видеть изображение и пустую область вокруг него, равную размерам сцены, а если Cropped Images — то только изображение
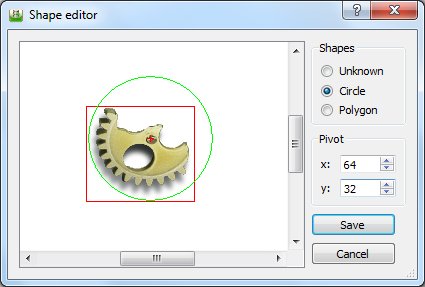
Shape
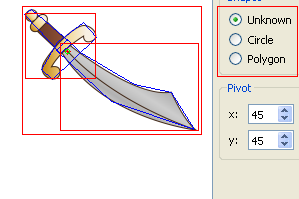
Для работы с обьектами физического мира иногда требуется создать дополнительный конутр вокруг обьекта. Физ_объектами могут быть не только прямоугольники. Шейп (Shape) можно задавать полигоном и кругом в Shape editor. Количество вершин в полигоне должно быть от 3 до 8. Создавать новую шейп-фигуру можно несколькими полигонами.
Центр круга, которым задается шейп, совпадает с точкой пивота. Радиус круга установливается путем отдаления/приближения кликов от точки пивота.
Для удаления нарисованного шейпа нажимаем Delete
Создание базы графических ресурсов
1. Запустить редактор ресурсов ResourcesEditor.exe. В меню File выбрать New Project.
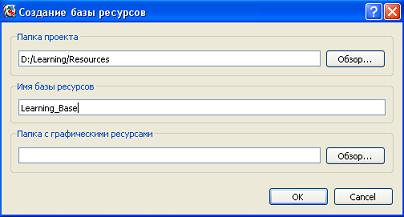
2. В окне базы создания ресурсов в строке "Папка проекта" указать путь на ранее созданную пустую папку Resources, затем в строке "Имя базы ресурсов" вписать имя корневой базы Learning_Base.
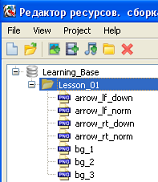
3. В корневой базе создать папку Create New Folder (например, папка Lesson_01).
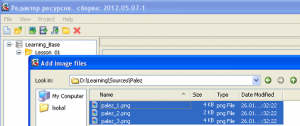
4.Загрузить исходники графики из папки Sources → Lesson_01.


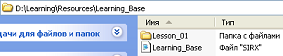
В папке ресурсов Resources автоматически создается папка с корневой базой (в нашем случае Learning_Base), в которой автоматически появляются папка с графическими ресурсами Lesson_01 (для урока 1) и файл Learning_Base.sirx

Внимание! Прямое изменение структуры файлов в папке Resources запрещено. Допускается работа только через редактор ресурсов.
Автоматическое создание базы
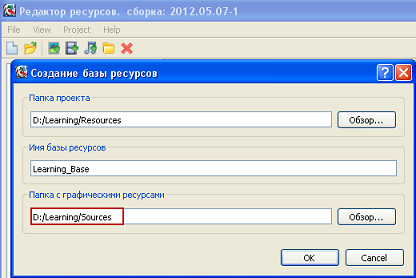
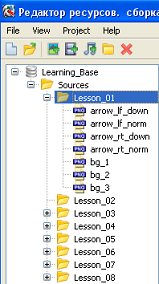
В случае, если имеется уже готовый набор графических ресурсов (а именно, структурированная папка), то можно использовать ее. Для этого нужно при создании новой базы в строке "Папка с графическими ресурсами" указать путь, где находится готовая база ресурсов.
Действия с ресурсами в Resources Editor
Общие свойства и действия с ресурсами
После любых действий в редакторе ресурсов необходимо обновить базу ресурсов в Редакторе сцен!
- каждому ресурсу присваивается уникальный номер.
- при добавлении ресурса - присваивается следующий по порядку уникальный номер
- при экспорте экранов в текущий проект ресурсы добавляются автоматически в базу текущего проекта и присваиваются им следующие по порядку уникальные номера
- может существовать несколько ресурсов с одинаковыми именами
- ресурсы могут быть автоматически добавлены в текущий проект или добавлены из другой базы ресурсов
- ресурсы могут быть удалены, модифицированы
Графические ресурсы
В редактор ресурсов подгружаются графические форматы:
- JPEG - изображение, не имеющее прозрачности. Может использоваться для "облегчения веса", в качестве фонового изображения или для паззла;
- PNG - может поддерживать прозрачность, произвольные границы изображения. Сохраняет высокое качество изображения.
Cоздание бордера изображения
Для уменьшения вероятности появления графических артефатов вокруг изображений рекомендуется создавать прозрачную область вокруг изображения. Размеры бордера задаются в пикселях.
Для создания прозрачной области кликаем по изображению и меняем параметр BorderSize на панели настройки ресурса(см. рисунок справа). После этого обязательно нажимаем Аpply, иначе выбранное значение для бордера не сохранится.
Для создания бордеров у всех ресурсов выбираем меню Projects – Options и на вкладке Cropping Settings параметру Transparent Border Size присваиваем нужное значение.

Точка пивота
Иногда возникает необходимость сместить точку вращения обьекта вокруг своей оси (точку пивота).
Для этого в редакторе ресурсов выбирем редактируемый обьект и в панели настроек ресурса изменим значения параметров Pivot.
Если мы хотим произвольно задать координаты точки пивота, то ставим галочку Edit Pivot и после этого «таскаем» редактируемый ресурс по области визуализации ресурсов. Точка пивота находится в центре экрана (красный крестик)
Заменить изображение, существующие в базе ресурсов
Предположим, нам необходимо подменить изображение загруженное в базу ресурсов, но при этом не удаляя его из базы.
Для это кликаем правой кнопкой мыши по изображению и выбираем в меню "заменить изображение"
Настройки текстур
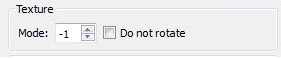
Параметр texture mode  определяет принадлежность картинки к текстуре.
определяет принадлежность картинки к текстуре.
- Если стоит -1, то картинка которая используется только на одном экране вместе с такими же картинками(которые используются только на том же экране что и выбранная) на этом экране будут упакованы в текстуру, если все картинки не поместятся в текстуру размером 1024х1024, то те картинки, которые не поместились попадут в 2-й файл текстуры.
- Если картинка используется на нескольких экранах, то в текстуру она не попадёт. Также она не попадет в текстуру, если используется в одном экране, но на нескольких принадлежащих ему сценах.
- Если стоит 1, 2, 3 и т.д до 100, то данная картинка объединится в текстуру вместе с картинками у которых стоит такое же значение в texture mode. Если все не поместятся в одну текстуру размером 1024х1024, то не поместившиеся изображения попадут в 2-ю текстуру и т.д..
В процессе упаковки ресурсов в текстуры картинки могут быть развернуты. Отказаться от этого можно, выбрав Do not rotate.
Создание контейнеров
Контейнеры - это папки, содержащие ресурсы. Отличие от обычных папок состоит в том, что все попавшие в один контейнер файлы будут упакованы в одну текстуру. Причем текстура эта будет квадратной, а также будет дотягиваться до степени двойки.
Настройка параметров контейнера
Если принадлежащий контейнеру ресурс нигде не используется, то он никуда не попадёт: что не в текстуру контейнера, что не в ресурсы экспортированного проекта вообще.
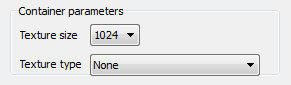
Размер текстуры
Для контейнера есть возможность выбирать размер текстуры, в которую упакуются его ресурсы: 1024*1024, 2048*2048. В случае, когда в одну текстуру не вместятся все ресурсы контейнера, будет создана еще одна текстура с таким же размером.
Например, была создана текстура размера 1024*1024 с именем container_0000. Но остался один ресурс, который в нее не вместился. Независимо от размера этого ресурса будет создана еще одна текстура размера 1024*1024 с именем container_0001.
Но если для контейнера был, допустим, выбран размер текстуры 1024*1024, а его ресурсы могут смело вместится в текстуре 512*512 (256*256, 128*128 и т.д), то будет создана текстура соответствующего размера.
Тип текстуры
Существует 6 вариантов типов текстур. Следует заметить, что при экспорте проекта также выбирается тип текстур. Но приоритетней считаются настройки, сделанные для контейнера.
- None - ресурсы контейнера будут упаковываться в текстуру или не упаковываться согласно настройкам, сделанным при экспорте проекта.
- Compressed (RGB) + Png (A) - сжатая png-текстура, которая содержит три цвета + черно-белая маска (отдельный файл)с альфой.
- Jpg (RGB) + Png (A) - jpg-текстура, которая содержит три цвета + черно-белая маска (отдельный файл)с альфой
- Compressed (RGBA)+Hitmask - сжатая png-текстура, содержащая три цвета и альфу + битовая маска (отдельный файл), по которой определяется область клика
- Png (RGBA)- png-текстура без сжатия,содержащая три цвета и альфу
- Jpg (RGB) - jpg-текстура содержащая три цвета
Примечания
Тип текстуры выбирается исходя из того, каким требованиям должно отвечать приложение: качество изображения, экономия памяти, скорость загрузки, для какой платформы это приложения собирается и т.д. Остановимся на некоторых моментах.
1. Полученные после экспорта проекта текстуры подлежат сжатию в ETC, PVR и bc3 тектуры в зависимости от того, под какую платформу собирается проект.
- ETC - Ericsson Texture Compression : для устройств Android
- PVR - PowerVR Texture Compression : для устройств IOS
- bc3(dxt) - DirectX Texture : Windows, Windows Phone 8
2. PVR текстуры занимают на порядок меньше памяти, чем PNG. Соотвественно быстрее грузятся. В этом случае рекомендуется выбирать тип текстур Compressed (RGB) + Png (A), если не поддерживается альфа канал, и Compressed (RGBA)+Hitmask - если поддерживается.
3. Для ETC всегда следует выбирать тип Compressed (RGBA)+Hitmask.
4. Для хорошего качества изображения желательно выбирать типы: Jpg (RGB) + Png (A), Png (RGBA).
5. Для экономии памяти в инсталляторе рекомендуется тип текстуры Jpg (RGB) + Png (A).
6. Если в проекте используются только JPG ресурсы (бг, например), то целесообразно выбирать тип Jpg (RGB).
Пример
Был создан проект, в котором ресурсы некоторого экрана находились в контейнере. Размер текстуре был задан 1024*1024. Поочередно для контейнера выбирались все возможные типы текстур. Результаты представлены ниже.
1) None - текстура согласно найстройкам экспорта.
2) Compressed (RGB) + Png (A)
container_0000.png - 1,28 Mb,
container_0000_а.png - 48,7 Kb

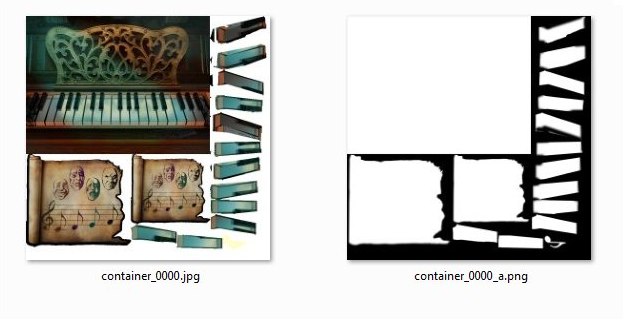
3) Jpg (RGB) + Png (A)
container_0000.jpg - 277 Kb,
container_0000_а.png - 48,7 Kb

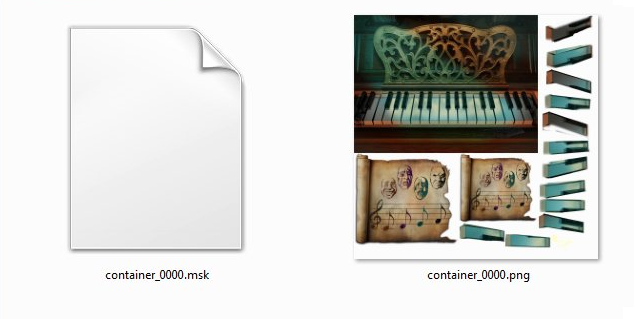
4) Compressed (RGBA)+Hitmask
container_0000.png - 1,51 Mb,
container_0000.msk - 128 Kb

5) Png (RGBA)
container_0000.png - 1,51 Mb

6) Jpg (RGB)
container_0000.jpg - 266 Kb

Анимация
Анимация создается путем вызова кнопки add_animations и выбором нескольких графических файлов из любой папки
После загрузки анимации можно изменить ее параметры. Например, изменить скорость анимации (смены кадров) и зациклить, поставив галочку напротив Looped.
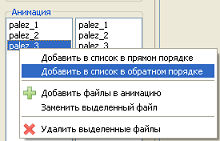
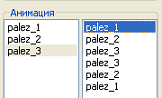
В левой части нижнего окна анимации находится список загруженных изображений, в правой - последовательность изображений (кадров), которые можно менять местами, добавлять/удалять, загружать в прямом/обратном порядке. Таким образом, можно "уменьшить вес" анимации за счет использования меньшего количества исходных изображений.


Звуковые файлы
Звуковые файлы нам нужны для озвучки персонажей и не только. Используются файлы в форматах:
- mp3 - используется как ресурс для длинного звука mus. Звуки такого формата могут воспроизводиться только последовательно.
- ogg - используется как ресурс для короткого звука snd (snd-звуки могут воспроизводиться параллельно) и для подключения голоса voice (если voice подключен к тексту, то воспроизводится последовательно). Имеет меньший объем, чем формат mp3.
Воспроизведение звуковых файлов устанавливают через различные обьекты. Например, через состояния обьекта Machine