Установка и настройка — различия между версиями
Shejko (обсуждение | вклад) (→Настройка пакета для сборки под все платформы) |
Shejko (обсуждение | вклад) (→Настройка для сборки под Google) |
||
| (не показано 7 промежуточных версий этого же участника) | |||
| Строка 40: | Строка 40: | ||
Для правильной работы(работа редактора и сборка проектов на android) необходимо: | Для правильной работы(работа редактора и сборка проектов на android) необходимо: | ||
* JDK 1.8 | * JDK 1.8 | ||
| + | * Android SDK, Android NDK (Android Studio) | ||
* Cmake | * Cmake | ||
| − | |||
* Appsalute creator | * Appsalute creator | ||
=== Загрузка и установка JDK 1.8 === | === Загрузка и установка JDK 1.8 === | ||
| Строка 83: | Строка 83: | ||
Нажимаем "скачать" | Нажимаем "скачать" | ||
| − | <div class="tleft" style="clear:none"> [[Файл: | + | <div class="tleft" style="clear:none"> [[Файл:cmake_editor_install_08.png | мини |500пкс ]] </div> |
<br clear="all" /> | <br clear="all" /> | ||
Запускаем загруженный инсталятор. Жмём "далее" . | Запускаем загруженный инсталятор. Жмём "далее" . | ||
| − | <div class="tleft" style="clear:none"> [[Файл: | + | <div class="tleft" style="clear:none"> [[Файл:cmake_editor_install_09.png | мини |500пкс ]] </div> |
<br clear="all" /> | <br clear="all" /> | ||
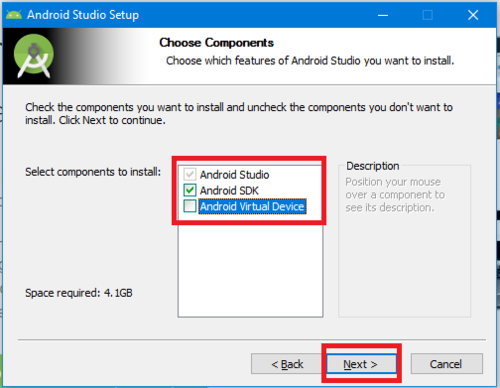
Выбираем компоненты и жмём "далее". Установку виртуальных устройств производить не обязательно, но при желании можно произвести и на них тоже запускать собранные приложения. | Выбираем компоненты и жмём "далее". Установку виртуальных устройств производить не обязательно, но при желании можно произвести и на них тоже запускать собранные приложения. | ||
| − | <div class="tleft" style="clear:none"> [[Файл: | + | <div class="tleft" style="clear:none"> [[Файл:cmake_editor_install_10.png | мини |500пкс ]] </div> |
<br clear="all" /> | <br clear="all" /> | ||
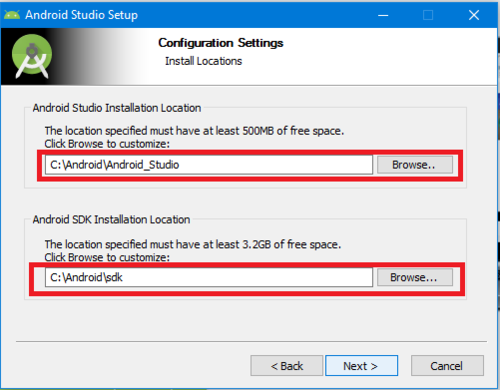
Выбираем пути куда будет установлена Android Studio и Android SDK. Запоминаем куда поставится Android SDK. | Выбираем пути куда будет установлена Android Studio и Android SDK. Запоминаем куда поставится Android SDK. | ||
| − | <div class="tleft" style="clear:none"> [[Файл: | + | <div class="tleft" style="clear:none"> [[Файл:cmake_editor_install_11.png | мини |500пкс ]] </div> |
<br clear="all" /> | <br clear="all" /> | ||
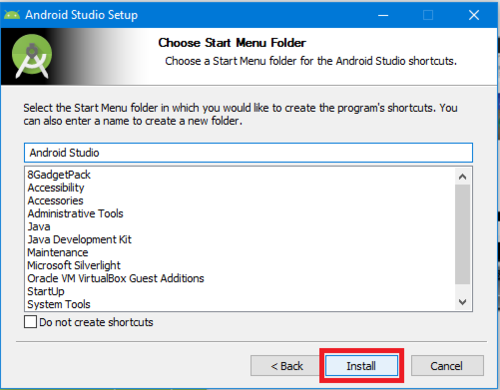
Указываем имя в каталоге меню и снова "далее" | Указываем имя в каталоге меню и снова "далее" | ||
| − | <div class="tleft" style="clear:none"> [[Файл: | + | <div class="tleft" style="clear:none"> [[Файл:cmake_editor_install_12.png | мини |500пкс ]] </div> |
<br clear="all" /> | <br clear="all" /> | ||
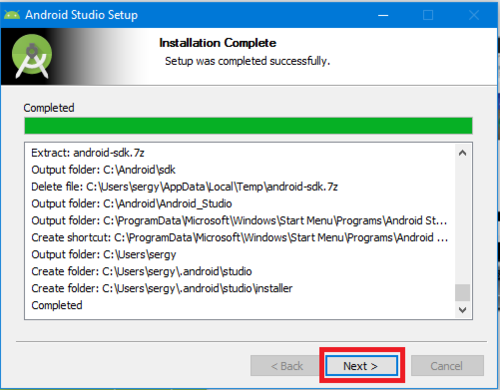
По окончании установки снова "далее" | По окончании установки снова "далее" | ||
| − | <div class="tleft" style="clear:none"> [[Файл: | + | <div class="tleft" style="clear:none"> [[Файл:cmake_editor_install_13.png | мини |500пкс ]] </div> |
<br clear="all" /> | <br clear="all" /> | ||
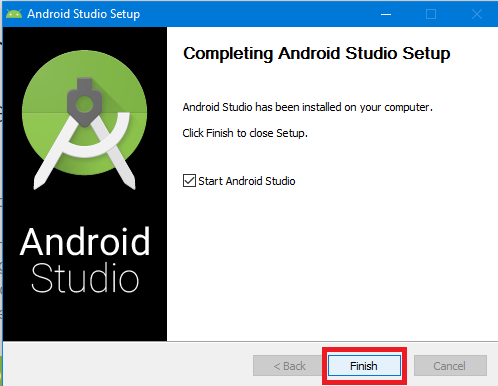
Выбираем отметку "запустить Android Studio" и жмём "Finish" | Выбираем отметку "запустить Android Studio" и жмём "Finish" | ||
| − | <div class="tleft" style="clear:none"> [[Файл: | + | <div class="tleft" style="clear:none"> [[Файл:cmake_editor_install_14.png | мини |500пкс ]] </div> |
<br clear="all" /> | <br clear="all" /> | ||
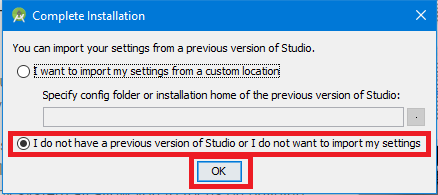
Во время запуска Android Studio спросит откуда взять настройки - вероятно у Вас настроек нет, поэтому выбираем пункт "не импортировать настройки" и "ок" | Во время запуска Android Studio спросит откуда взять настройки - вероятно у Вас настроек нет, поэтому выбираем пункт "не импортировать настройки" и "ок" | ||
| − | <div class="tleft" style="clear:none"> [[Файл: | + | <div class="tleft" style="clear:none"> [[Файл:cmake_editor_install_15.png | мини |500пкс ]] </div> |
| + | <br clear="all" /> | ||
| + | |||
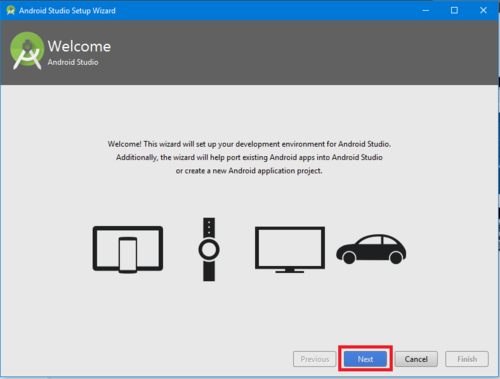
| + | Жмём "далее" | ||
| + | <div class="tleft" style="clear:none"> [[Файл:cmake_editor_install_16.png | мини |500пкс ]] </div> | ||
| + | <br clear="all" /> | ||
| + | |||
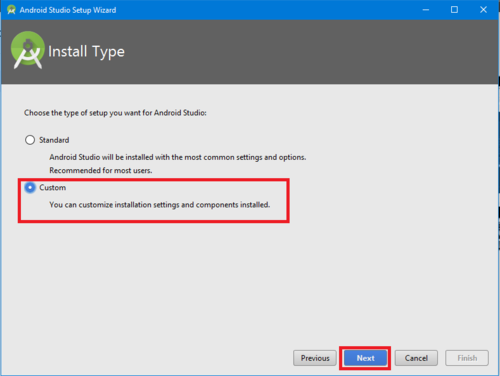
| + | Выбираем ручную установку и "далее" | ||
| + | <div class="tleft" style="clear:none"> [[Файл:cmake_editor_install_17.png | мини |500пкс ]] </div> | ||
| + | <br clear="all" /> | ||
| + | |||
| + | Выбираем SDK platform и указываем путь куда установилась Android SDK. Виртуальные устройства можно не устанавливать. | ||
| + | После указания пути к уже установленной Android SDK должно появиться сообщение о том что найдена Android SDK и её компоненты будут обновлены при необходимости | ||
| + | <div class="tleft" style="clear:none"> [[Файл:cmake_editor_install_18.png | мини |500пкс ]] </div> | ||
| + | <br clear="all" /> | ||
| + | |||
| + | Подтверждаем настройки и ждём завершения установки компонент. | ||
| + | <div class="tleft" style="clear:none"> [[Файл:cmake_editor_install_19.png | мини |500пкс ]] </div> | ||
<br clear="all" /> | <br clear="all" /> | ||
| + | По завершении жмём "Finish" | ||
| + | <div class="tleft" style="clear:none"> [[Файл:cmake_editor_install_20.png | мини |500пкс ]] </div> | ||
| + | <br clear="all" /> | ||
| + | В стартовом окне Android studio Выбираем пункт "настройки" | ||
| + | <div class="tleft" style="clear:none"> [[Файл:cmake_editor_install_21.png | мини |500пкс ]] </div> | ||
| + | <br clear="all" /> | ||
| + | А затем "Android SDK" | ||
| + | <div class="tleft" style="clear:none"> [[Файл:cmake_editor_install_22.png | мини |500пкс ]] </div> | ||
| + | <br clear="all" /> | ||
| + | Выбираем вкладку "SDK platforms" | ||
| + | <div class="tleft" style="clear:none"> [[Файл:cmake_editor_install_23.png | мини |500пкс ]] </div> | ||
| + | <br clear="all" /> | ||
| − | + | Затем "Show package details". Во всех версиях Android Выбираем только пункты SDK Platform и Android API. Если ставили поддержку виртуальных устройств, то здесь же можно выбрать образы устройств, которые необходимо установить. | |
| − | + | Нажимаем Apply. | |
| − | <div class="tleft" style="clear:none"> [[Файл: | + | <div class="tleft" style="clear:none"> [[Файл:cmake_editor_install_24.png | мини |500пкс ]] </div> |
<br clear="all" /> | <br clear="all" /> | ||
| − | + | Подтверждаем согласие с лицензионными соглашениями, жмём "далее" и ожидаем окончания установки. | |
| − | + | <div class="tleft" style="clear:none"> [[Файл:cmake_editor_install_25.png | мини |500пкс ]] </div> | |
| − | |||
| − | <div class="tleft" style="clear:none"> [[Файл: | ||
<br clear="all" /> | <br clear="all" /> | ||
| − | + | По окончанию установки жмём Finish и возвращаемся автоматически в предыдущее окно. | |
| − | <div class="tleft" style="clear:none"> [[Файл: | + | <div class="tleft" style="clear:none"> [[Файл:cmake_editor_install_26.png | мини |500пкс ]] </div> |
<br clear="all" /> | <br clear="all" /> | ||
| − | Выбираем | + | Выбираем вкладку SDK Tools, в этой вкладке выбираем компоненты Cmake и Android NDK. Нажимаем "Apply" и дожидаемся окончания установки. |
| − | <div class="tleft" style="clear:none"> [[Файл: | + | <div class="tleft" style="clear:none"> [[Файл:cmake_editor_install_27.png | мини |500пкс ]] </div> |
<br clear="all" /> | <br clear="all" /> | ||
| − | + | Снова выбираем Show Package details и выбираем все Android SDK Build Tools - разные версии могут понадобиться если необходимо будет добавить или убрать поддерживаемый функционал приложения. | |
| − | <div class="tleft" style="clear:none"> [[Файл: | + | Снова нажимаем Apply и дожидаемся окончания установки |
| + | <div class="tleft" style="clear:none"> [[Файл:cmake_editor_install_28.png | мини |500пкс ]] </div> | ||
<br clear="all" /> | <br clear="all" /> | ||
| − | + | ||
| − | <div class="tleft" style="clear:none"> [[Файл: | + | После установки можно закрывать открытые окна и Android Studio. |
| + | |||
| + | ===Установка Cmake=== | ||
| + | Заходим на сайт Cmake и выбираем раздел Download | ||
| + | <div class="tleft" style="clear:none"> [[Файл:cmake_editor_install_32.png | мини |500пкс ]] </div> | ||
<br clear="all" /> | <br clear="all" /> | ||
| − | + | Выбираем инсталятор 64-х битной версии | |
| − | <div class="tleft" style="clear:none"> [[Файл: | + | <div class="tleft" style="clear:none"> [[Файл:cmake_editor_install_33.png | мини |500пкс ]] </div> |
<br clear="all" /> | <br clear="all" /> | ||
| − | + | Запускаем загруженный инсталятор и жмём "далее" | |
| − | <div class="tleft" style="clear:none"> [[Файл: | + | <div class="tleft" style="clear:none"> [[Файл:cmake_editor_install_34.png | мини |500пкс ]] </div> |
<br clear="all" /> | <br clear="all" /> | ||
| − | + | Читаем и соглашаемся с лицензионным соглашением | |
| − | <div class="tleft" style="clear:none"> [[Файл: | + | <div class="tleft" style="clear:none"> [[Файл:cmake_editor_install_35.png | мини |500пкс ]] </div> |
<br clear="all" /> | <br clear="all" /> | ||
| − | + | Выбираем добавить путь к Cmake в системную переменную Path(иначе придётся самостоятельно руками туда добавлять после установки) | |
| + | <div class="tleft" style="clear:none"> [[Файл:cmake_editor_install_36.png | мини |500пкс ]] </div> | ||
| + | <br clear="all" /> | ||
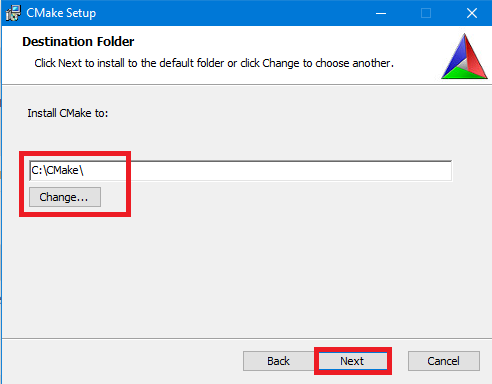
| − | === | + | Указываем куда устанавливать Cmake |
| − | + | <div class="tleft" style="clear:none"> [[Файл:cmake_editor_install_37.png | мини |500пкс ]] </div> | |
| + | <br clear="all" /> | ||
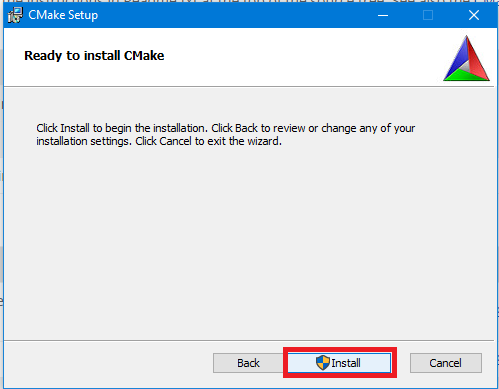
| − | < | + | Подтверждаем установку и дожидаемся её окончания |
| − | + | <div class="tleft" style="clear:none"> [[Файл:cmake_editor_install_38.png | мини |500пкс ]] </div> | |
| + | <br clear="all" /> | ||
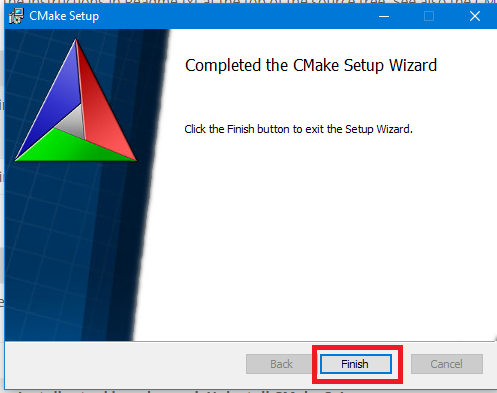
| − | + | По окончании установки жмём Finish | |
| + | <div class="tleft" style="clear:none"> [[Файл:cmake_editor_install_39.png | мини |500пкс ]] </div> | ||
| + | <br clear="all" /> | ||
| − | + | ===Настройка системных переменных=== | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
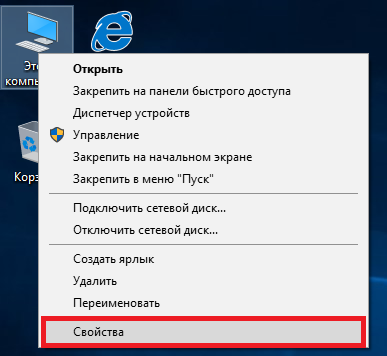
| − | + | Нажимаем правой кнопкой мыши по "мой компьютер" или "этот компьютер", выбираем "свойства" (в самом низу списка контекстного меню) | |
| + | <div class="tleft" style="clear:none"> [[Файл:cmake_editor_install_53.png | мини |500пкс ]] </div> | ||
| + | <br clear="all" /> | ||
| − | [ | + | выбираем "дополнительные параметры системы" |
| + | <div class="tleft" style="clear:none"> [[Файл:cmake_editor_install_54.png | мини |500пкс ]] </div> | ||
| + | <br clear="all" /> | ||
| − | [ | + | в вкладке "дополнительно" (открывается по-умолчанию) нажимаем кнопку "переменные среды" |
| + | <div class="tleft" style="clear:none"> [[Файл:cmake_editor_install_55.png | мини |500пкс ]] </div> | ||
| + | <br clear="all" /> | ||
| − | [ | + | под системными переменными нажимаем кнопку "создать" |
| + | <div class="tleft" style="clear:none"> [[Файл:cmake_editor_install_56.png | мини |500пкс ]] </div> | ||
| + | <br clear="all" /> | ||
| − | [ | + | Добавляем переменную ANDROID_NDK_HOME в пути указываем путь к Android NDK(если ставили через Android Studio, то находится внутри каталога куда было установлено Android SDK) |
| + | <div class="tleft" style="clear:none"> [[Файл:cmake_editor_install_40.png | мини |500пкс ]] </div> | ||
| + | <br clear="all" /> | ||
| − | + | Добавляем переменную ANDROID_SDK_HOME и указываем путь к каталогу с Android SDK | |
| − | < | + | <div class="tleft" style="clear:none"> [[Файл:cmake_editor_install_41.png | мини |500пкс ]] </div> |
| − | + | <br clear="all" /> | |
| − | |||
| − | </ | ||
| − | === | + | Добавляем переменную JAVA_HOME и указываем путь к каталогу с JDK |
| + | <div class="tleft" style="clear:none"> [[Файл:cmake_editor_install_42.png | мини |500пкс ]] </div> | ||
| + | <br clear="all" /> | ||
| − | + | везде нажимаем "OK" и закрываем окна | |
| − | + | ===Загрузка и установка Appsalute Creator=== | |
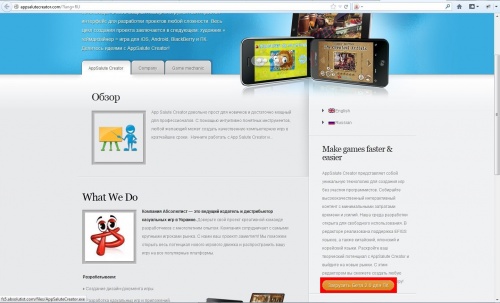
| + | Переходим на сайт Appsalute Creator [http://appsalutecreator.com http://appsalutecreator.com], находим справа кнопку "Download PC version beta 2.0" или аналогичную, жмём на неё. После этого начинается загрузка установочного пакета. | ||
| + | <div class="tleft" style="clear:none"> [[Файл:Install (13).jpg | мини |500пкс ]] </div> | ||
| + | <br clear="all" /> | ||
| − | + | ====Установка==== | |
| − | + | Запускаем инсталятор. | |
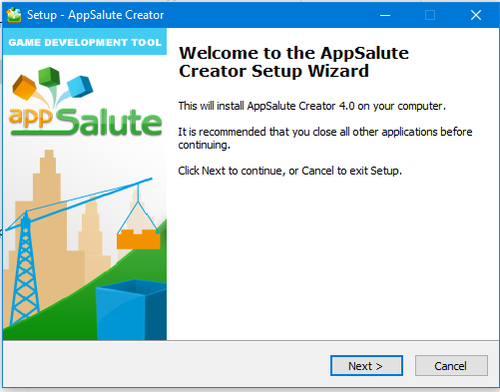
| − | + | Жмём "далее" | |
| + | <div class="tleft" style="clear:none"> [[Файл:cmake_editor_install_43.png | мини |500пкс ]] </div> | ||
| + | <br clear="all" /> | ||
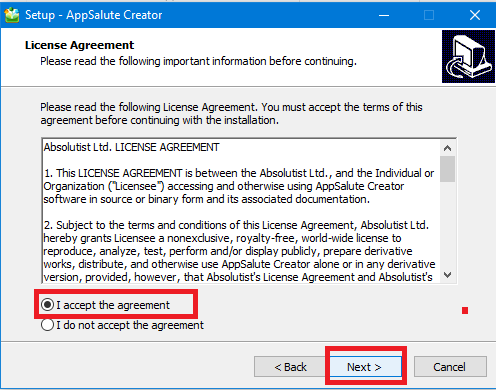
| − | + | Внимательно читаем лицензионное соглашение, соглашаемся и жмём "далее" | |
| + | <div class="tleft" style="clear:none"> [[Файл:cmake_editor_install_44.png | мини |500пкс ]] </div> | ||
| + | <br clear="all" /> | ||
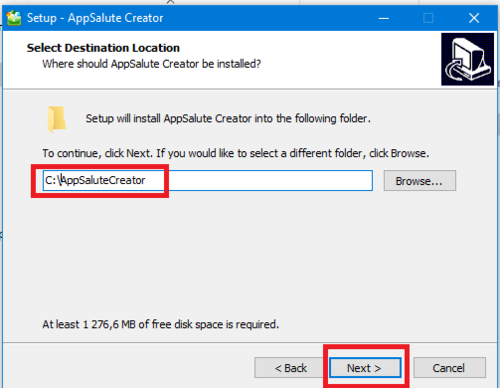
| − | + | Выбираем путь для установки редактора и снова "далее" | |
| + | <div class="tleft" style="clear:none"> [[Файл:cmake_editor_install_45.png | мини |500пкс ]] </div> | ||
| + | <br clear="all" /> | ||
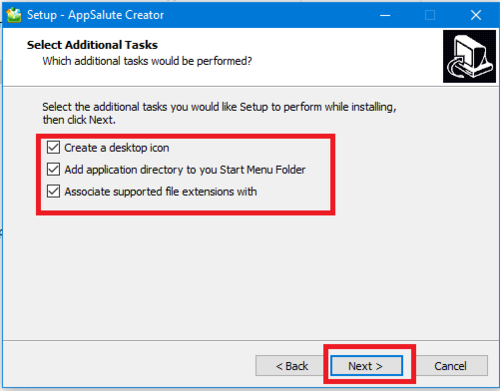
| − | + | Выбираем необходимые пункты, лучше всего отметить все 3 пункта, и снова "далее" | |
| − | + | <div class="tleft" style="clear:none"> [[Файл:cmake_editor_install_46.png | мини |500пкс ]] </div> | |
| − | + | <br clear="all" /> | |
| − | |||
| − | |||
| − | |||
| − | </ | ||
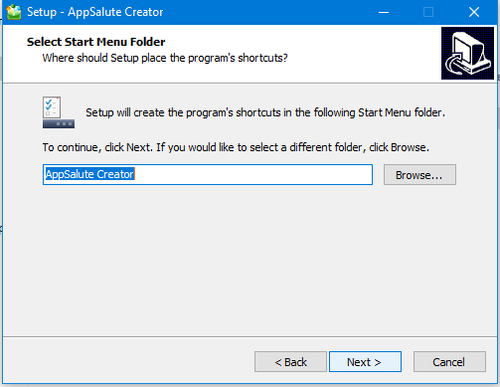
| − | + | Выбираем название папки в меню "пуск" и снова "далее" | |
| + | <div class="tleft" style="clear:none"> [[Файл:cmake_editor_install_47.png | мини |500пкс ]] </div> | ||
| + | <br clear="all" /> | ||
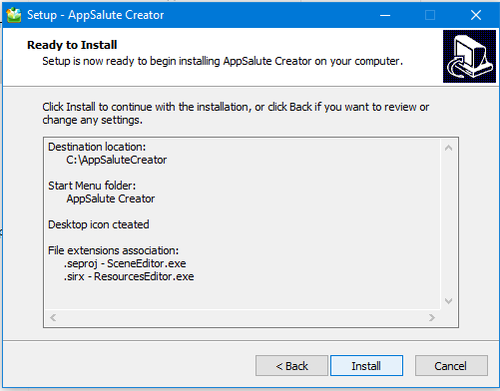
| − | + | Подтверждаем настройки нажатием на кнопку "далее" | |
| + | <div class="tleft" style="clear:none"> [[Файл:cmake_editor_install_48.png | мини |500пкс ]] </div> | ||
| + | <br clear="all" /> | ||
| − | + | Начинается установка. По окончании жмём "Finish" | |
| + | <div class="tleft" style="clear:none"> [[Файл:cmake_editor_install_49.png | мини |500пкс ]] </div> | ||
| + | <br clear="all" /> | ||
| − | + | Редактор установлен. | |
| Строка 230: | Строка 283: | ||
<pre>"_путь к jdk_\bin\keytool.exe" -genkey -v -keystore keystore_file.keystore -storepass password -alias alias_name -keypass password -keyalg RSA -keysize 2048 -validity 10000</pre> | <pre>"_путь к jdk_\bin\keytool.exe" -genkey -v -keystore keystore_file.keystore -storepass password -alias alias_name -keypass password -keyalg RSA -keysize 2048 -validity 10000</pre> | ||
| + | |||
| + | <pre style="color: red"> Хранилище ключей должно находиться на том же диске что и редактор и утилиты для сборки. </pre> | ||
| + | |||
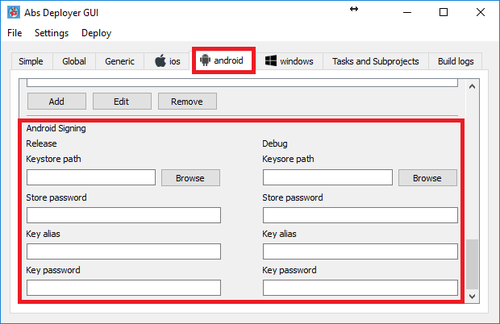
| + | Выбрать новое хранилище ключей можно в конфигураторе сборки в вкладке Android | ||
| + | <div class="tleft" style="clear:none"> [[Файл:Cmake editor install 57.png | мини |500пкс ]] </div> | ||
| + | <br clear="all" /> | ||
| + | |||
| + | или поместить хранилище в путь <pre> "_путь к сборочным утилитам\data\private\android" </pre> и изменить содержимое файла release_common_sign.json | ||
[[Category:AppSalute]] | [[Category:AppSalute]] | ||
[[Category:Projects]] | [[Category:Projects]] | ||
Текущая версия на 09:10, 7 июля 2017
Содержание
Загрузка и настройка редактора для обучения
Переходим на сайт Appsalute Creator http://appsalutecreator.com, находим справа кнопку "Download PC version beta 2.0" или аналогичную, жмём на неё. После этого начинается загрузка установочного пакета. Размер инсталятора больше 70Mb, так что прийдётся немного подождать.
Запускаем инсталятор.
- Жмём "далее"
Внимательно читаем лицензионное соглашение, соглашаемся и жмём "далее"
Выбираем путь для установки редактора и снова "далее"
Выбираем необходимые пункты, лучше всего отметить все 3 пункта, и снова "далее"
Выбираем название папки в меню "пуск" и снова "далее"
Подтверждаем настройки нажатием на кнопку "далее"
Начинается установка. По окончании жмём "Finish"
Редактор установлен. Можно выполнять уроки.
Настройка пакета для сборки под все платформы
Для правильной работы(работа редактора и сборка проектов на android) необходимо:
- JDK 1.8
- Android SDK, Android NDK (Android Studio)
- Cmake
- Appsalute creator
Загрузка и установка JDK 1.8
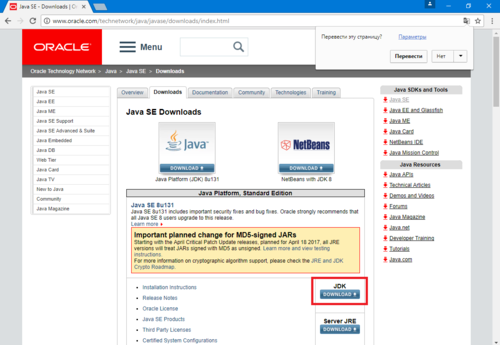
Загрузить JDK можно по адресу http://www.oracle.com/technetwork/java/index-jsp-138363.html, или ввести в поисковой системе запрос "JDK" Вероятно первая ссылка будет с названием "Java SE Downloads" и ссылаться на сайт Oracle.
Перейдя на страницу загрузки видим:
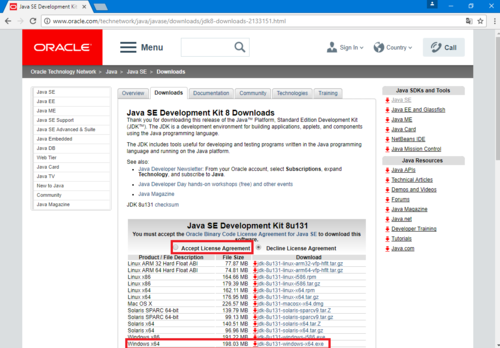
Читаем лицензионное соглашение, соглашаемся и выбираем ссылку в платформе windows x64 (выделена красным). После этого начинается загрузка инсталятора.
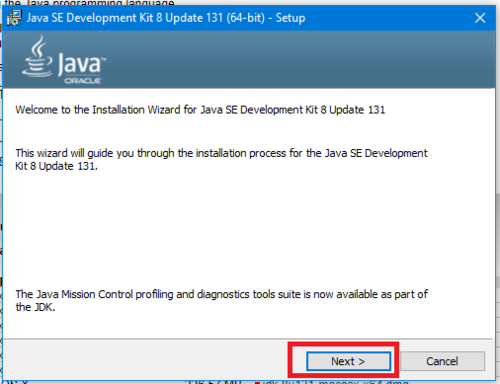
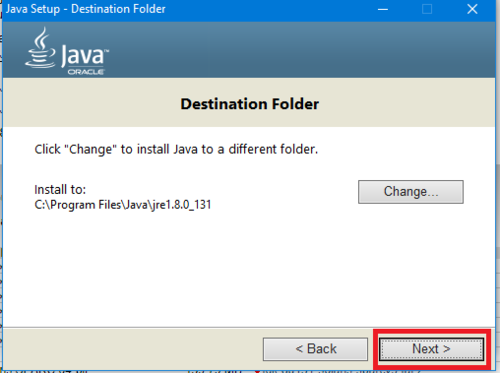
Запускаем установочный пакет. Жмём "далее"
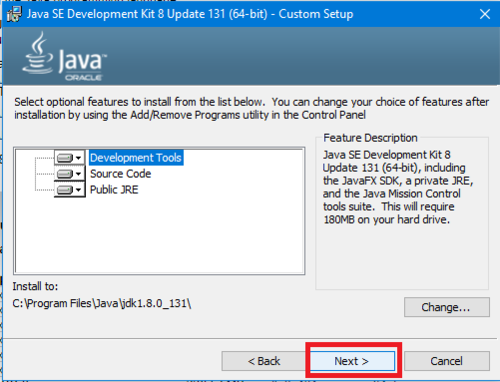
снова "далее"
когда предложит поставить JRE - соглашаемся, и жмём "далее"
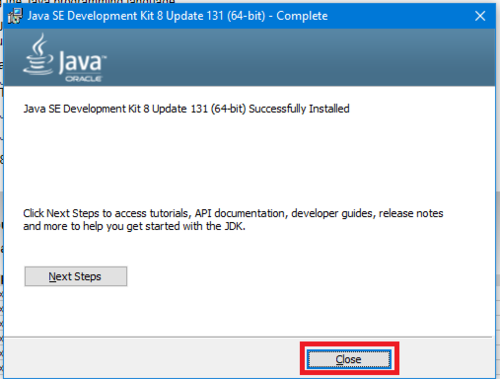
После окончания установки жмём "finish"
Загрузка и установка Android Studio
Для сборки пакета под Android необходимо поставить Android SDK, но с момента, когда из стандартного набора Android SDK был убран графический интерфейс менеджера пакетов Android SDK удобней всего стало пользоваться менеджером компонент для Android SDK в Android Studio.
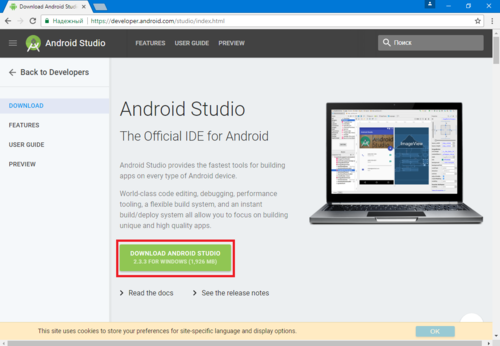
Переходим на сайт Android Studio https://developer.android.com/studio/index.html.
Нажимаем "скачать"
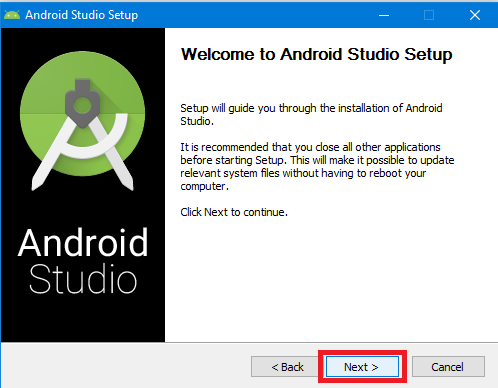
Запускаем загруженный инсталятор. Жмём "далее" .
Выбираем компоненты и жмём "далее". Установку виртуальных устройств производить не обязательно, но при желании можно произвести и на них тоже запускать собранные приложения.
Выбираем пути куда будет установлена Android Studio и Android SDK. Запоминаем куда поставится Android SDK.
Указываем имя в каталоге меню и снова "далее"
По окончании установки снова "далее"
Выбираем отметку "запустить Android Studio" и жмём "Finish"
Во время запуска Android Studio спросит откуда взять настройки - вероятно у Вас настроек нет, поэтому выбираем пункт "не импортировать настройки" и "ок"
Жмём "далее"
Выбираем ручную установку и "далее"
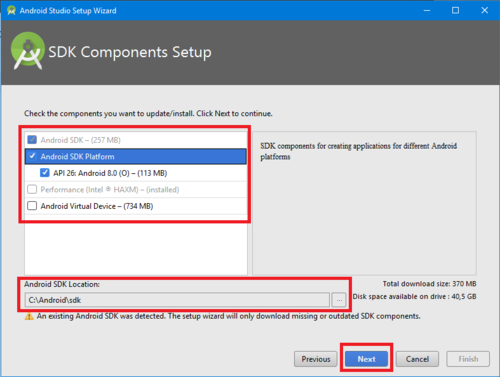
Выбираем SDK platform и указываем путь куда установилась Android SDK. Виртуальные устройства можно не устанавливать. После указания пути к уже установленной Android SDK должно появиться сообщение о том что найдена Android SDK и её компоненты будут обновлены при необходимости
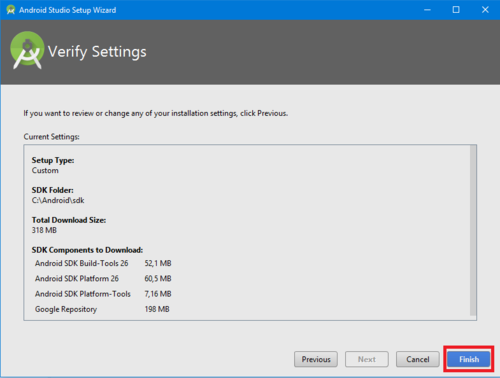
Подтверждаем настройки и ждём завершения установки компонент.
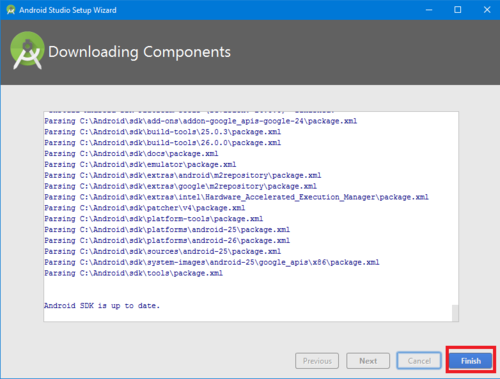
По завершении жмём "Finish"
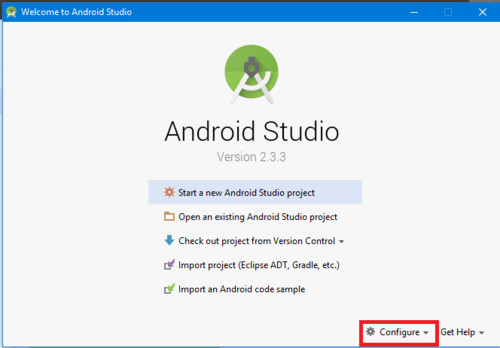
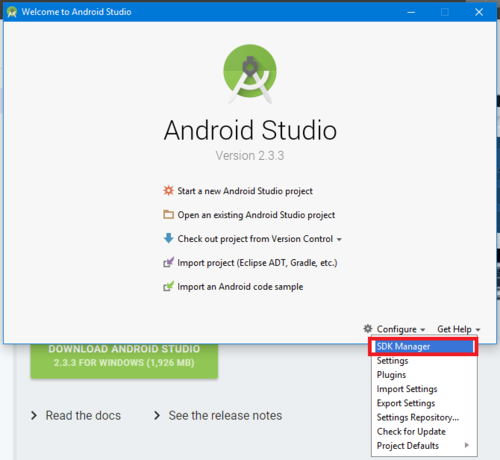
В стартовом окне Android studio Выбираем пункт "настройки"
А затем "Android SDK"
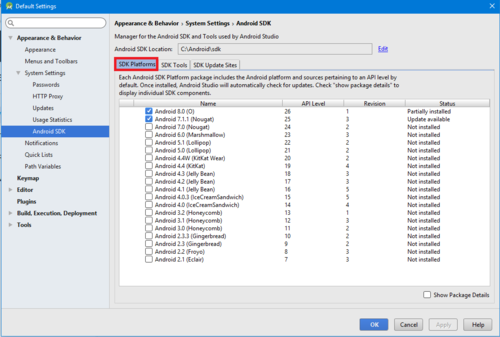
Выбираем вкладку "SDK platforms"
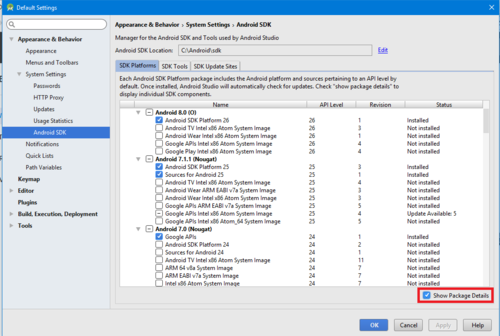
Затем "Show package details". Во всех версиях Android Выбираем только пункты SDK Platform и Android API. Если ставили поддержку виртуальных устройств, то здесь же можно выбрать образы устройств, которые необходимо установить. Нажимаем Apply.
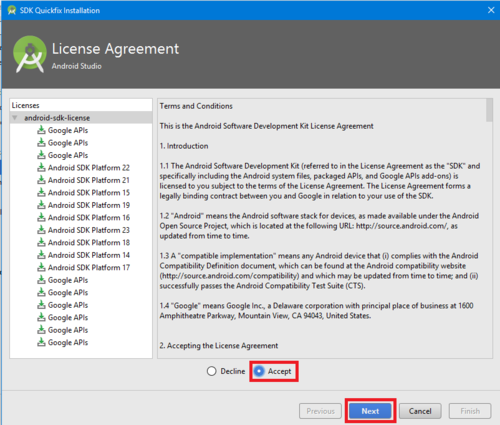
Подтверждаем согласие с лицензионными соглашениями, жмём "далее" и ожидаем окончания установки.
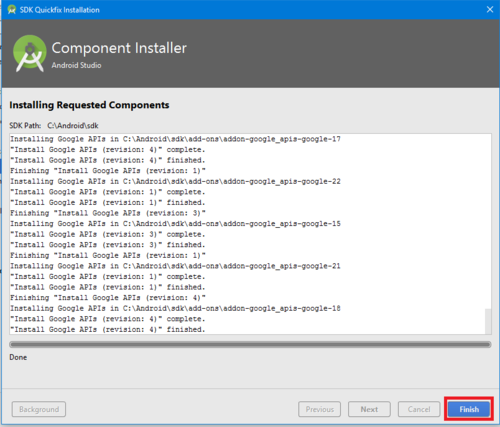
По окончанию установки жмём Finish и возвращаемся автоматически в предыдущее окно.
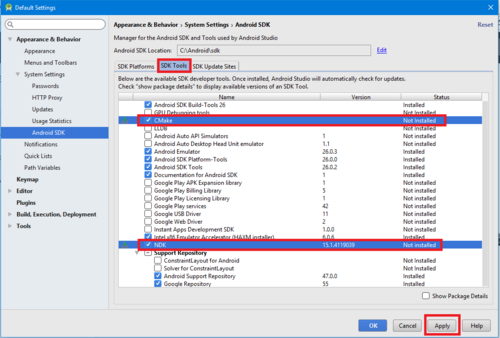
Выбираем вкладку SDK Tools, в этой вкладке выбираем компоненты Cmake и Android NDK. Нажимаем "Apply" и дожидаемся окончания установки.
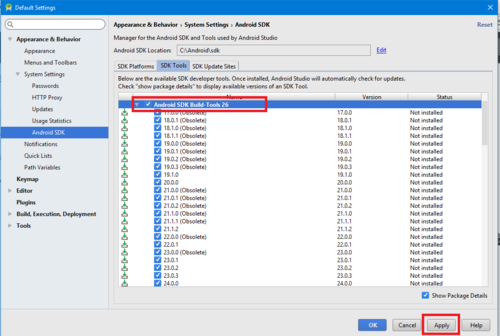
Снова выбираем Show Package details и выбираем все Android SDK Build Tools - разные версии могут понадобиться если необходимо будет добавить или убрать поддерживаемый функционал приложения. Снова нажимаем Apply и дожидаемся окончания установки
После установки можно закрывать открытые окна и Android Studio.
Установка Cmake
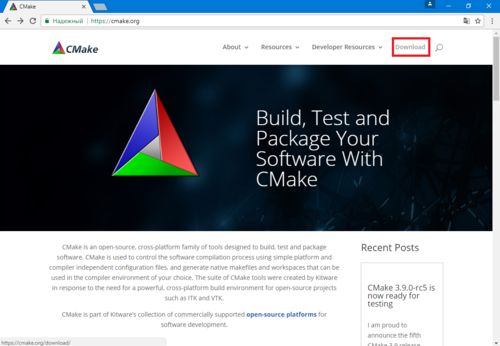
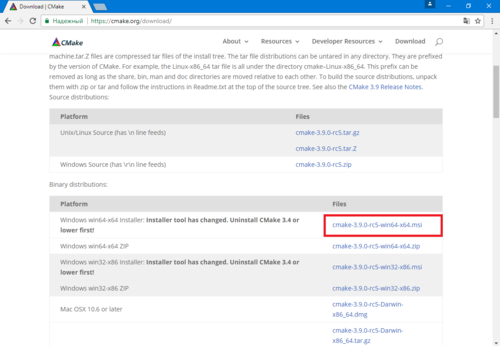
Заходим на сайт Cmake и выбираем раздел Download
Выбираем инсталятор 64-х битной версии
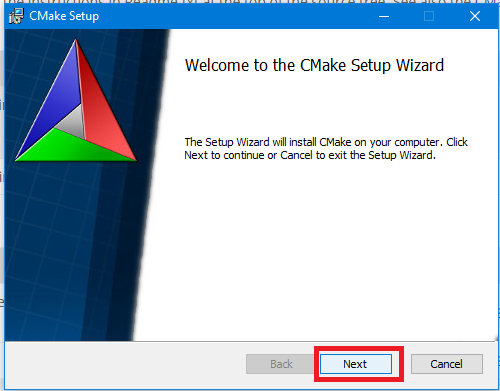
Запускаем загруженный инсталятор и жмём "далее"
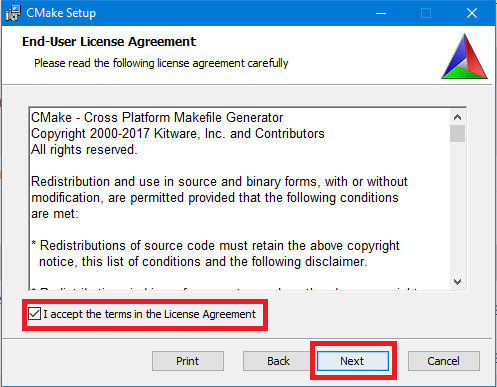
Читаем и соглашаемся с лицензионным соглашением
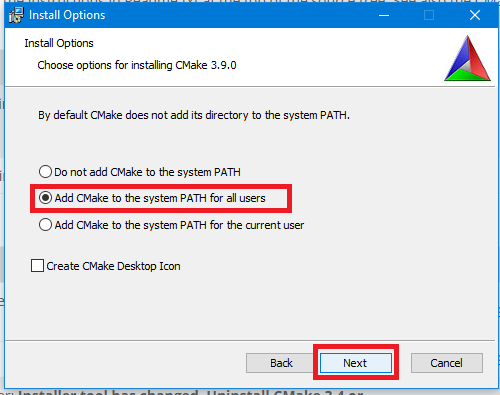
Выбираем добавить путь к Cmake в системную переменную Path(иначе придётся самостоятельно руками туда добавлять после установки)
Указываем куда устанавливать Cmake
Подтверждаем установку и дожидаемся её окончания
По окончании установки жмём Finish
Настройка системных переменных
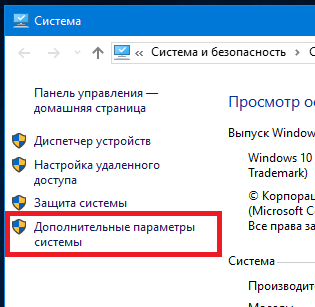
Нажимаем правой кнопкой мыши по "мой компьютер" или "этот компьютер", выбираем "свойства" (в самом низу списка контекстного меню)
выбираем "дополнительные параметры системы"
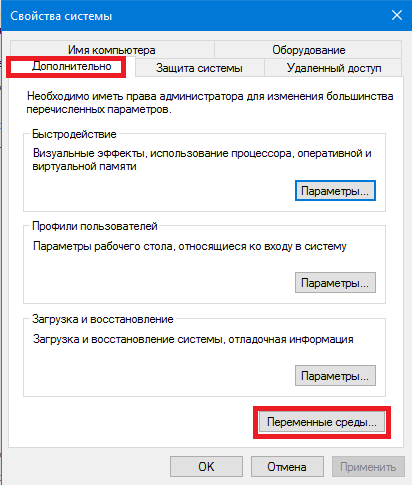
в вкладке "дополнительно" (открывается по-умолчанию) нажимаем кнопку "переменные среды"
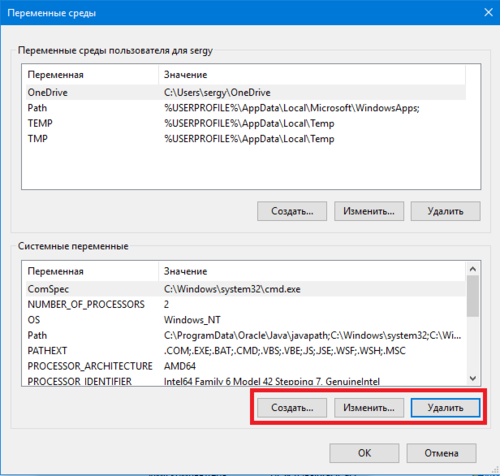
под системными переменными нажимаем кнопку "создать"
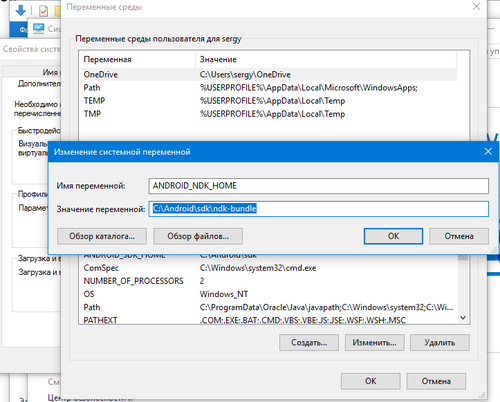
Добавляем переменную ANDROID_NDK_HOME в пути указываем путь к Android NDK(если ставили через Android Studio, то находится внутри каталога куда было установлено Android SDK)
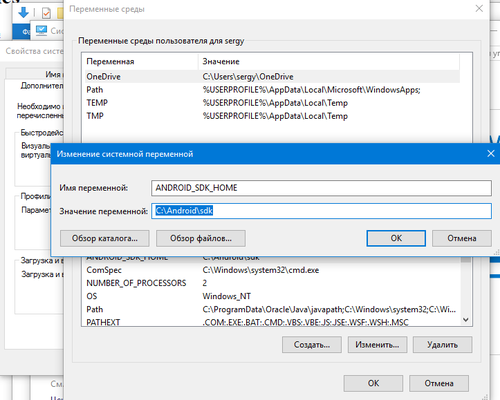
Добавляем переменную ANDROID_SDK_HOME и указываем путь к каталогу с Android SDK
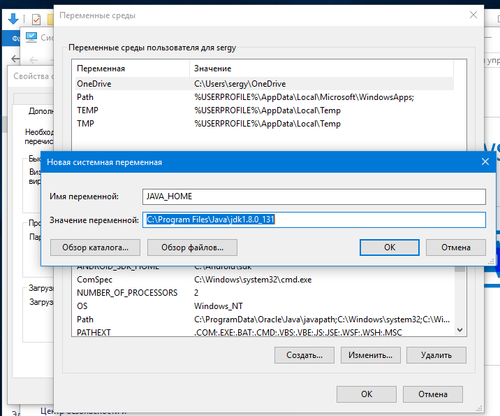
Добавляем переменную JAVA_HOME и указываем путь к каталогу с JDK
везде нажимаем "OK" и закрываем окна
Загрузка и установка Appsalute Creator
Переходим на сайт Appsalute Creator http://appsalutecreator.com, находим справа кнопку "Download PC version beta 2.0" или аналогичную, жмём на неё. После этого начинается загрузка установочного пакета.
Установка
Запускаем инсталятор. Жмём "далее"
Внимательно читаем лицензионное соглашение, соглашаемся и жмём "далее"
Выбираем путь для установки редактора и снова "далее"
Выбираем необходимые пункты, лучше всего отметить все 3 пункта, и снова "далее"
Выбираем название папки в меню "пуск" и снова "далее"
Подтверждаем настройки нажатием на кнопку "далее"
Начинается установка. По окончании жмём "Finish"
Редактор установлен.
Настройка для сборки под Google
Для загрузки приложения на GooglePlay его необходимо подписать.
Следующая команда позволяет сгенерировать хранилище ключей, псевдоним и указать к ним пароли
"_путь к jdk_\bin\keytool.exe" -genkey -v -keystore keystore_file.keystore -storepass password -alias alias_name -keypass password -keyalg RSA -keysize 2048 -validity 10000
Хранилище ключей должно находиться на том же диске что и редактор и утилиты для сборки.
Выбрать новое хранилище ключей можно в конфигураторе сборки в вкладке Android
или поместить хранилище в путь
"_путь к сборочным утилитам\data\private\android"
и изменить содержимое файла release_common_sign.json