Checkbox как машина состояний
| Урок 2 << | Оглавление | >> Урок 4 |
|---|
Цель: изучить понятие машины состояний на примере объекта Checkbox
Задачи:
- Cоздать новый экран и сцену для этого урока.
- При помощи объекта Checkbox заставит слонёнка кивать головой.
- Воспроизвести этого же слонёнка при помощи машины состояний
Checkbox
Начнём, как обычно, урок с открытия проекта lessons. В нём добавим новый экран lesson_3 со сценой stg_main, так как это было описано в предыдущем уроке. Поместим из редактора ресурсов на сцену любой фон на выбор из папки этого урока или предыдущего. Для примера далее используется "лунный пейзаж" (картинка bg).
Поверх фона перетащите из редактора ресурсов тело слонёнка (ресурс body) и затем его голову head1. Расположите их так, чтобы получился примерно целый слонёнок. Переименуйте эти 2 объекта в elephant_body и elephant_head_chk (помним о необходимости осмысленных имен в объектах?).
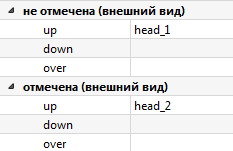
Зайдем в свойство головы elephant_head_chk и изменим её тип на checkbox. Раскроем треугольнички возле свойств "не отмечена (внешний вид)" и "не отмечена (внешний вид)". Разместим поверх окна редактор ресурсов и перетащим в поле up первой группы (не отмечена) картинку head_1, а в такое же поле второй группы (отмечена) картинку head_2.
Сохраняем проект и запускаем вьювер. При клике на голову слонёнка она должна туда-сюда поворачиваться.
Обычно чекбоксы (сheckbox) это такие квадратики в которых ставят или убирают галочку. Конечно и в игровом приложении может понадобиться такой внешний вид чекбокса. В этом случае нужно будет подготовить соответствующие картинки. Однако многие простые игровые объекты типа подобной головы могут находиться в двух состояниях (выбран, не выбран).
Машины состояний
Упражнения
| Урок 2 << | Оглавление | >> Урок 4 |
|---|