Imagepicker — различия между версиями
Echornaya (обсуждение | вклад) |
Echornaya (обсуждение | вклад) |
||
| Строка 1: | Строка 1: | ||
{{TOC right}} | {{TOC right}} | ||
'''Общие параметры''' | '''Общие параметры''' | ||
| + | (см. описание [[Object|Object]]) | ||
| + | |||
Объект Imagepiker позволяет загрузить на экран графический ресурс с устройства в процессе работы приложения. Imagepiker не имеет собственного графического ресурса. | Объект Imagepiker позволяет загрузить на экран графический ресурс с устройства в процессе работы приложения. Imagepiker не имеет собственного графического ресурса. | ||
== Описание параметров объекта == | == Описание параметров объекта == | ||
| − | ''Положение'' - координаты левого верхнего угла объекты на экране. | + | '''Положение''' - координаты левого верхнего угла объекты на экране. |
| + | |||
| + | '''Размер''' - ширина и высота объекта, ограничивает область таскания картинки. В случае если загружаемая картинка будет больше размеров Imagepiker, то картинку будит видно только в области принадлежащей Imagepiker. | ||
| + | |||
| + | '''Состояния:''' | ||
| + | |||
| + | *'''Load''' - загрузка объекта в Imagepiker. Изображение, загруженное в Imagepiker, можно растягивать, сжимать и двигать в обрасти Imagepiker. | ||
| + | |||
| + | *'''Save''' - установление полученного в Imagepiker изображения объекту типа Image. После сохранения изображение обрезается по границам Imagepiker и "помещается" в объект типа Image. | ||
| − | '' | + | '''Установить объекту''' - в этом поле указывается объект типа Image,которому устанавливается подгруженный графический ресурс. Объект, указываемый в этом поле, должен совпадать положением и размерами с Imagepiker. |
| − | + | == Добавляемые параметры == | |
| − | |||
| − | '' | + | [[Файл:Im1.png|right]] |
| + | Меню выбора ''Добавляемые параметры'' к объектам активируется по правой кнопки мыши. | ||
| − | '' | + | [[Файл:+.png]] '''Картинка загружена: изменить состояние объекта''' - При выборе картинки перевести объект в новое состояние. |
| + | *'''объект'''- при авторизации пользователя перевести объект в состояние из следующего поля. | ||
| + | *'''состояние''' - новое состояние для объекта из предыдущего поля. | ||
| + | [[Файл:+.png]] '''Выбор картинки отменен: изменить состояние объекта''' - При отмене выбора картинки перевести объект в новое состояние. | ||
| + | *'''объект'''- при отмене выбора картики перевести объект в состояние из следующего поля. | ||
| + | *'''состояние''' - новое состояние для объекта из предыдущего поля. | ||
== Пример применения объекта == | == Пример применения объекта == | ||
| Строка 24: | Строка 39: | ||
На первом рисунке представлено окно редактора в котором видна картинка с преступником и рядом пустое серое поле. В дереве проекта есть два объекта Photo и im_picker. Оба объекта размерами и положением совпадают с серым полем. Слева показаны свойства im_picker. Как видно, в поле установить объекту указано Photo. | На первом рисунке представлено окно редактора в котором видна картинка с преступником и рядом пустое серое поле. В дереве проекта есть два объекта Photo и im_picker. Оба объекта размерами и положением совпадают с серым полем. Слева показаны свойства im_picker. Как видно, в поле установить объекту указано Photo. | ||
| − | [[Файл:ImPick1.jpg]] | + | [[Файл:ImPick1.jpg|1000px]] |
На втором рисунке показаны дополнительные объекты. Машина al_picker, которая регулирует загрузку изображения. Кнопка open, что переводит машину al_picker в состояние on, в котором объект im_picker переводится в состояние load. Кнопка save, что переводит машину al_picker в состояние save, в котором объект im_picker переводится в состояние save. | На втором рисунке показаны дополнительные объекты. Машина al_picker, которая регулирует загрузку изображения. Кнопка open, что переводит машину al_picker в состояние on, в котором объект im_picker переводится в состояние load. Кнопка save, что переводит машину al_picker в состояние save, в котором объект im_picker переводится в состояние save. | ||
| − | [[Файл:ImPick2.jpg]] | + | [[Файл:ImPick2.jpg|1000px]] |
На третьем рисунке изображено воспроизведение работы Imagepiker во вьювере. | На третьем рисунке изображено воспроизведение работы Imagepiker во вьювере. | ||
| Строка 40: | Строка 55: | ||
3.3 - после перемещения таскающихся объектов (очки, усы, шляпа, ...) | 3.3 - после перемещения таскающихся объектов (очки, усы, шляпа, ...) | ||
| − | [[Файл:ImPick3.jpg]] | + | [[Файл:ImPick3.jpg|1000px]] |
Версия 05:46, 3 июля 2013
Общие параметры (см. описание Object)
Объект Imagepiker позволяет загрузить на экран графический ресурс с устройства в процессе работы приложения. Imagepiker не имеет собственного графического ресурса.
Описание параметров объекта
Положение - координаты левого верхнего угла объекты на экране.
Размер - ширина и высота объекта, ограничивает область таскания картинки. В случае если загружаемая картинка будет больше размеров Imagepiker, то картинку будит видно только в области принадлежащей Imagepiker.
Состояния:
- Load - загрузка объекта в Imagepiker. Изображение, загруженное в Imagepiker, можно растягивать, сжимать и двигать в обрасти Imagepiker.
- Save - установление полученного в Imagepiker изображения объекту типа Image. После сохранения изображение обрезается по границам Imagepiker и "помещается" в объект типа Image.
Установить объекту - в этом поле указывается объект типа Image,которому устанавливается подгруженный графический ресурс. Объект, указываемый в этом поле, должен совпадать положением и размерами с Imagepiker.
Добавляемые параметры
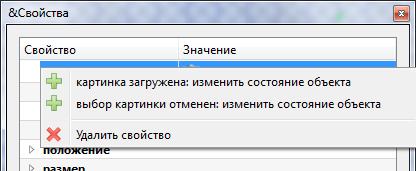
Меню выбора Добавляемые параметры к объектам активируется по правой кнопки мыши.
![]() Картинка загружена: изменить состояние объекта - При выборе картинки перевести объект в новое состояние.
Картинка загружена: изменить состояние объекта - При выборе картинки перевести объект в новое состояние.
- объект- при авторизации пользователя перевести объект в состояние из следующего поля.
- состояние - новое состояние для объекта из предыдущего поля.
![]() Выбор картинки отменен: изменить состояние объекта - При отмене выбора картинки перевести объект в новое состояние.
Выбор картинки отменен: изменить состояние объекта - При отмене выбора картинки перевести объект в новое состояние.
- объект- при отмене выбора картики перевести объект в состояние из следующего поля.
- состояние - новое состояние для объекта из предыдущего поля.
Пример применения объекта
Рассмотрим пример применения Imagepiker. Мини-игра фоторобот, в которой нужно сопоставить персонажей с преступником. Дополнительно можно подгрузить чью-то фотографию с устройства.
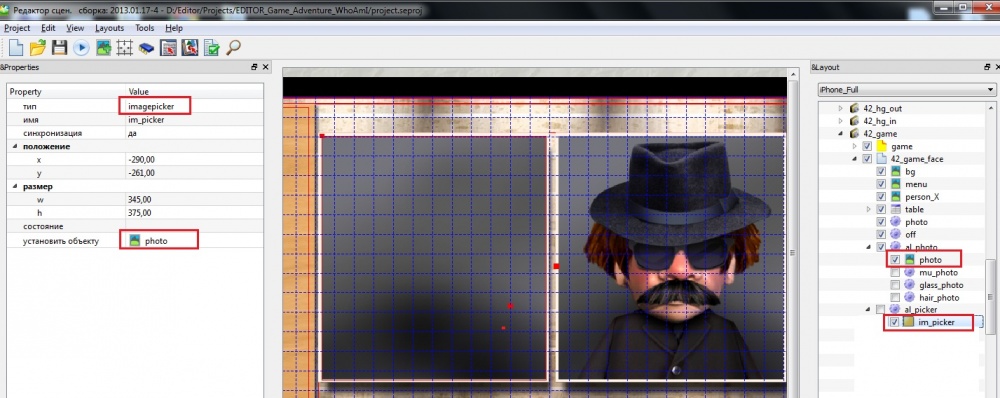
На первом рисунке представлено окно редактора в котором видна картинка с преступником и рядом пустое серое поле. В дереве проекта есть два объекта Photo и im_picker. Оба объекта размерами и положением совпадают с серым полем. Слева показаны свойства im_picker. Как видно, в поле установить объекту указано Photo.
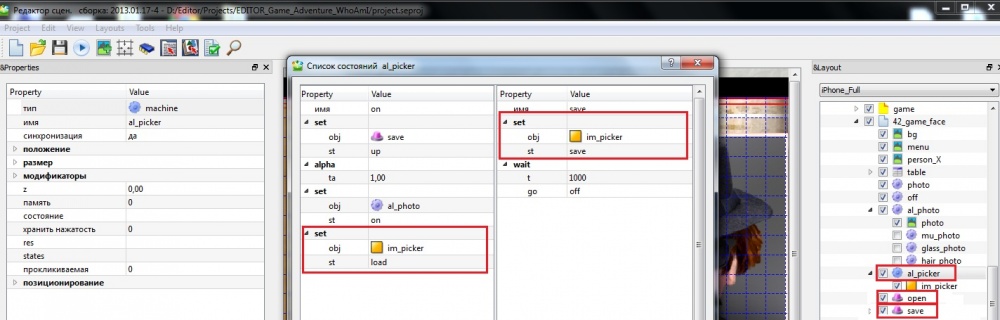
На втором рисунке показаны дополнительные объекты. Машина al_picker, которая регулирует загрузку изображения. Кнопка open, что переводит машину al_picker в состояние on, в котором объект im_picker переводится в состояние load. Кнопка save, что переводит машину al_picker в состояние save, в котором объект im_picker переводится в состояние save.
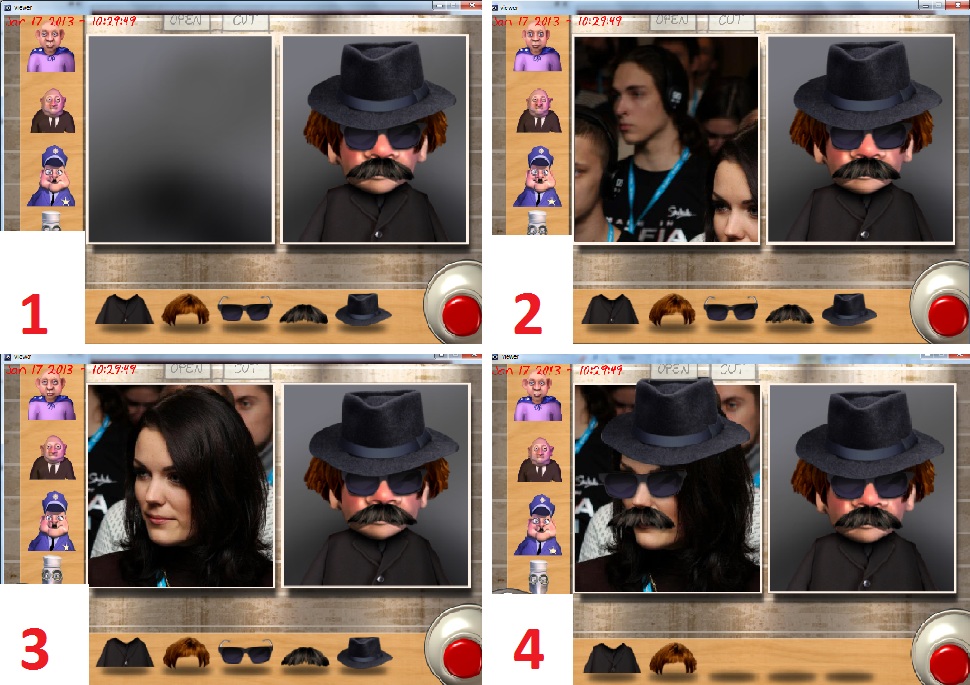
На третьем рисунке изображено воспроизведение работы Imagepiker во вьювере.
3.1 - начальное изображение экрана;
3.2 - после нажатия кнопки open;
3.3 - после выравнивания положения изображения в Imagepiker и нажатия кнопки save;
3.3 - после перемещения таскающихся объектов (очки, усы, шляпа, ...)