Разница между страницами «Scene» и «Создание игры «Hidden Object Game»»
Sadovoy (обсуждение | вклад) (→Параметры Сцены) |
(→Настройка HiddenList) |
||
| Строка 1: | Строка 1: | ||
| − | == | + | {| width="100%" |
| − | [[ | + | | width="40%"|[[Редактор текстовых ресурсов|Урок 6]] << |
| − | + | ! width="20%"|[[Learning|Оглавление]] | |
| − | + | | width="40%" align="right"| >> [[Настройка миниигр|Урок 8]] | |
| − | + | |} | |
| − | + | ---- | |
| − | + | {{TOC right}} | |
| − | |||
| − | |||
| − | |||
| − | |||
| + | '''Цель:''' | ||
| + | * Изучить настройки объектов [[HiddenList]], [[HiddenObject]] и [[Table]] для типа механики Hidden Object Game на базе создания уровня из игры Travel. | ||
| + | |||
| + | '''Задачи:''' | ||
| + | * Создать уровень игры содержащей 15 поисковых объектов. | ||
| + | * Обеспечить размещение 5 объектов для поиска. | ||
| + | * Создать окно, информирующее о победе или поражении, с указанием очков полученных и звёзд. | ||
| − | + | == Создание экрана и сцены в игровом проекте == | |
| − | + | <div style="display: flex; text-align: justify;"> | |
| − | + | <div> | |
| − | + | Как и в предыдущих уроках первым делом создадим новый [[Screen|экран]] Lesson_7 для создаваемой игры и игровую [[Scene|сцену]] stg_main. | |
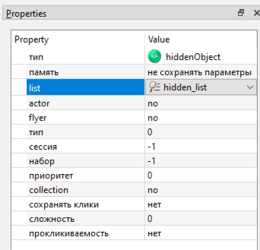
| + | На созданной сцене добавим из редактора ресурсов фон (файл bg), 10 изображений из папки hiddenobj на выбор, которые спрячем в «подходящих» местах и изменим тип с [[Image]] на '''Game mechanic''' – [[HiddenObject]]. | ||
| + | Для того, чтобы при перемещении фона позиции «спрятанных» объектов не менялись их можно добавить внутрь объекта. | ||
| + | [[Файл:Lesson7_bg_with_hiddens.png|400px]] | ||
| + | </div> | ||
| + | <div> | ||
| + | [[Файл:Lesson7_hidden_objects.png|right]] | ||
| + | </div> | ||
| + | </div> | ||
| − | : | + | <div style="display: flex; text-align: justify;"> |
| − | + | Если вы добавляете в ресурсы изображение с прозрачностью вокруг объекта, то в редакторе оно будет обрезано, но, при размещении объекта на сцене, прозрачность будет учитываться. Благодаря этому есть возможность размещения объектов на сцене обычным перетаскиванием, если художник позаботился о нас (''подготовил изображения для того, чтобы они располагались в местах для «прятанья»''). | |
| − | + | [[Файл:Lesson7_resize_template.png|350px|right]] | |
| − | + | </div> | |
| − | : | ||
| − | |||
| + | <div style="display: flex; text-align: justify;"> | ||
| + | <div> | ||
| + | После добавления хидденов необходимо подготовить для них текстовое описание. Это делается в текстовом редакторе ([[Интерфейс_TextEditor|TextEditor]]). | ||
| + | Создадим в нём папку Lesson_7 и по одной записи для каждого объекта. Также добавим для каждого объекта графическое отображение. Для этого нажмём кнопку Start [[Интерфейс_ResourceEditor|Res Editor]], перетащим соответствующее изображение в поле Image viewer и установим тип иконки Icon 1 (''правой кнопкой мыши на изображение''). | ||
| + | </div> | ||
| + | [[Файл:Lesson7_text_editor.png|350px|right]] | ||
| + | </div> | ||
| − | + | == Реализация механики HOG == | |
| + | <div style="text-align: justify;"> | ||
| + | Для базовой реализации механики HOG необходимо использовать комбинацию из компонентов [[HiddenObject]], [[HiddenList]] и [[Table]]. | ||
| + | [[HiddenObject]] у нас уже есть – это наши «спрятанные» хиддены, а вот [[HiddenList]] и Table создадим с помощью контекстного меню (Создать объект после текущего...). | ||
| + | </div> | ||
| − | '''' | + | <div style="display: flex; text-align: justify;"> |
| + | <div> | ||
| + | === Настройка HiddenList === | ||
| + | [[HiddenList]] – это список поисковых объектов (Hidden), которые надо найти в хидден-сцене. | ||
| + | Каждый поисковый объект на сцене связывают со списком. Объектов в списке может быть больше, чем будет показано в данной игровой сессии (поле "объектов"). В таком случае они будут выбраны случайным образом. Запоминаются те из них, по которым произошёл клик (''увеличивается счетчик их кликов''). При следующем заходе на сцену, поисковые слова сортируются по возрастанию числа кликов и снова активизируется количество спрятанных объектов, указанных в поле "количество". | ||
| + | [[HiddenList]] определяет основные параметры для настройки [[HiddenObject]] (''например, скорость полета''). В дальнейшем, при необходимости, эти же параметры можно добавить в [[HiddenObject]], чтобы для данного объекта они "перебивали" общие значения для всех. | ||
| + | Зададим основные параметры, такие как: | ||
| + | * num (поле «объектов») – максимальное количество объектов, участвующие в поиске. | ||
| + | * table (поле «таблица») – идентификатор объекта [[Table]]. Необходим для вывода списка объектов для поиска. | ||
| + | * counter (поле «счетчик») - счетчик, который записывает количество найденных объектов. | ||
| + | * timer (поле «таймер (осталось)») - таймер, который показывает, сколько времени осталось. | ||
| + | Также для коректной работы необходимо настроить параметры распределения. Для этого включим равномерное распределение, и выключим итерацеонное. Также необходимо включить новейшую адаптивность для того, чтобы всьо заработало. | ||
| + | </div> | ||
| + | <div> | ||
| + | [[Файл:Lesson7_hiddenlist_params.png|260px|right]] | ||
| + | </div> | ||
| + | </div> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| + | <div style="display: flex; text-align: justify;"> | ||
| + | <div> | ||
| − | '''' | + | === Настройка Table === |
| + | Объект [[Table]] предназначен для вывода данных в табличном виде. [[HiddenList]] использует его для вывода списка хидденов, которые необходимо найти. Настроим таблицу для вывода элементов в формате 3 на 3, указав в графе «таблица» параметры подходящие параметры, а также зададим ширину, высоту (''объект с нулевыми размерами не отображается'') и позицию таблицы. Учитывайте, что таблица может перекрывать искомые объекты, тем самым создавая трудности для игрока. | ||
| + | </div> | ||
| + | <div> | ||
| + | [[Файл:Lesson7_table_params.png|260px|right]] | ||
| + | </div> | ||
| + | </div> | ||
| − | + | <div style="display: flex; text-align: justify;"> | |
| − | : | + | <div> |
| − | + | === Настройка HiddenObject === | |
| + | Как было сказано ранее, [[HiddenObject]] это наш «спрятанный» объект, который, возможно, предстоит найти. Для его настройки укажем следующие параметры: | ||
| + | * txtID (поле «текстID») – название хидден-объекта, которое будет отображаться в списке. Перетаскивается мышкой из текстового редактора; | ||
| + | * list (поле «list») – ссылка на [[HiddenList]], к которому будет подключен объект, для обеспечения связи между ними; | ||
| + | Параметр list можно задать выделив несколько [[HiddenObject]]. | ||
| + | </div> | ||
| + | <div> | ||
| + | [[Файл:Lesson7_hiddenobj_params.png|260px|right]] | ||
| + | </div> | ||
| + | </div> | ||
| + | <blockquote> | ||
| + | '''Внимание!''' [[HiddenList]] не будет работать без объекта Options, который вы должны были создать в предыдущем уроке, а так же без параметра id игры (Очковая система – id игры). | ||
| + | </blockquote> | ||
| − | + | == Упражнения == | |
| + | <p>1. Добавить 5 новых «спрятанных» объекта.</p> | ||
| + | <p>2. Установить для поиска 7 объектов вместо 5.</p> | ||
| + | <p>3. Сделайте так чтобы объекты быстро улетали(исчезали) со сцены.</p> | ||
| + | <p>4. Создайте аналогичный экран Lesson_7_1, на котором установите время игры в 20 секунд, паузу 2 секунды и переход на экран Lesson_7.</p> | ||
| + | == Настройка системы подсчета очков == | ||
| + | <div style="display: flex; text-align: justify;"> | ||
| + | Для начала настройки системы подсчёта очков создадим новую сцену stg_interface, на которой будет отображаться интерфейс пользователя. | ||
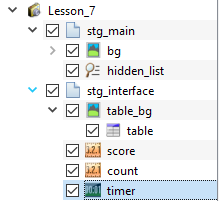
| + | Первым делом перетащим подложку для таблицы из редактора ресурсов (файл down) и внутрь него поместим объект [[Table]], после чего добавим два объекта типа [[Counter]] (счётчик) и один [[Timer]] (таймер). | ||
| + | Счётчик score отвечает за вывод информации о очках игрока, count – о количестве найденных объектов, а таймер – за оставшееся время игры. | ||
| + | Обратим внимание что ни таймер ни счётчики ничего не показывают. Это связано с тем, что для них не настроен ни графический ресурс, ни шрифты (''настраивается в поле «шрифт» и работает если не указан графический ресурс''). | ||
| + | Создайте в редакторе ресурсов анимацию и укажите её в поле res («графика – цифры нормальные» для таймера) каждого из созданных объектов. Для анимации скачайте изображения ниже, либо найдите в интернете. Кроме этого для значений счётчика можно установить минимальное (поле «min») и максимальное (поле «max») значения. | ||
| + | [[Файл:Lesson7_timer_counter.png|right]] | ||
| + | </div> | ||
| + | [[Файл:Count 0.png]] [[Файл:Count 1.png]] [[Файл:Count 2.png]] [[Файл:Count 3.png]] [[Файл:Count 4.png]] [[Файл:Count 5.png]] [[Файл:Count 6.png]] [[Файл:Count 7.png]] [[Файл:Count 8.png]] [[Файл:Count 9.png]] [[Файл:Coun (5).png]] | ||
| − | |||
| − | |||
| − | |||
| − | + | После указания ресурса и размещения объектов на сцене свяжем их с [[HiddenList]]. Не забудем указать количество очков за найденный объект в поле «очковая система – очки», а также, обязательно, id игры (''например, hidden''). | |
| − | + | Кроме этого установим у таймера в поле «значение» тоже число что и у [[HiddenList]] в поле «время – игры» так как данные объекты считают время независимо, что может привести к случаям когда игра закончилась раньше или позже чем показал таймер. | |
| − | |||
| − | |||
| − | |||
| − | + | Настройки хидденлиста: | |
| − | |||
| − | |||
| − | |||
| − | + | [[Файл:hiddenlist1.png]] | |
| − | : | + | [[Файл:hiddenlist2.png]] |
| − | : | + | [[Файл:hiddenlist3.png]] |
| + | [[Файл:hiddenlist4.png]] | ||
| + | [[Файл:hiddenlist5.png]] | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| + | Настройки таймера: | ||
| − | + | [[Файл:Lesson7_timer_params.png]] | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | == Настройка системы комбо == | |
| − | + | <div style="text-align: justify;"> | |
| − | + | Для работы системы комбо нам понадобится объект [[Progress]]. Создадим его и настроим следующим образом (''не забываем указать размер объекта''): | |
| − | |||
| − | |||
| − | : | ||
| − | |||
| − | |||
| − | |||
| − | + | [[Файл:progress_params.png]] | |
| − | + | </div> | |
| − | : | + | <div style="display: flex; text-align: justify;"> |
| − | + | Для графики (заполнитель) можно использовать следующее изображение: | |
| − | : | + | </div> |
| − | |||
| − | : | ||
| − | |||
| + | [[Файл:666.png]] | ||
| − | + | <div style="display: flex; text-align: justify;"> | |
| − | + | <div> | |
| − | : | + | Созданный [[Progress]] необходимо связать с объектом [[HiddenList]]. Так как система комбо связана с системой очков, то и искать соответствующие поля мы будем в «очковой системе» и, неожиданно, в «звёздах». |
| − | + | В поле очки 3.0 выбираем аналогичное значение. Данное поле необходимо для работы системы комбо. | |
| − | + | </div> | |
| − | + | <div> | |
| − | + | [[Файл:Lesson7_progress_score_1.png|right]] | |
| − | : | + | [[Файл:Lesson7_progress_score_2.png|right]] |
| − | : | + | </div> |
| − | + | </div> | |
| − | |||
| − | + | <div style="text-align: justify;"> | |
| − | : | + | Кроме поощрения игрока дополнительными очками существует также и способ «наказать» его за ошибочные клики (звёзды – лимит ложных кликов), после которых игровая сцена должна блокироваться. Для этого существует так называемая машина-блокатор. |
| − | + | Создадим её и настроим следующим образом: | |
| − | |||
| − | |||
| − | |||
| − | : | ||
| − | |||
| − | + | [[Файл:Lesson7_err_click_blocker.png]] | |
| − | : | ||
| − | |||
| − | |||
| − | + | а для того, чтобы машина именно блокировала сцену создадим внутри неё объект типа [[Rectangle]] закрывающий всю игровую сцену как маска (''высота и ширина объекта должна быть равна размерам сцены''). | |
| − | + | </div> | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | <div style="display: flex; text-align: justify;"> | |
| − | + | Машина-блокатор указывается в «очковой системе» объекта [[HiddenList]]. | |
| − | + | [[Файл:Lesson7_sel_blocker.png]] | |
| − | + | </div> | |
| − | |||
| − | |||
| − | : | ||
| − | |||
| + | == Создание окна с результатами игры == | ||
| + | <div style="display: flex; text-align: justify;"> | ||
| + | <div> | ||
| + | Для создания окна вывода результатов создадим новую сцену stg_win_lose, на которой создадим [[Machine|машину состояний]] win. | ||
| + | Данная машина состояний будет управлять инициализацией данных окна, а также его отображение и закрытием. | ||
| + | Внутри машины создадим объекты с примерно следующей структурой: | ||
| + | * lock – [[rectangle]]-маска для блокировки сцены игры. Должен иметь размер больший или равный сцене. | ||
| + | * window – [[rectangle]] для фона окна. | ||
| + | * *_points – [[Counter|счётчики]] для очков. | ||
| + | * *_pts_lbl – [[Text|текстовое описание]] для счётчиков. | ||
| + | * Star1 – [[Machine|машина состояний]] для звезды. | ||
| + | * close_btn – [[Button|кнопка]] закрытия окна. | ||
| + | </div> | ||
| + | <div> | ||
| + | [[Файл:Lesson7_result_wnd_struct.png|right]] | ||
| + | </div> | ||
| + | </div> | ||
| − | + | <div style="display: flex; text-align: justify;"> | |
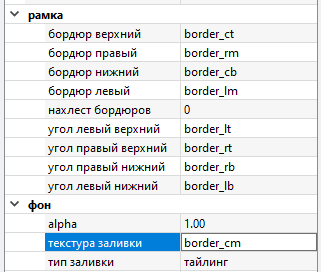
| + | Для всех счётчиков установим в качестве графического ресурса анимацию чисел созданную ранее, а для окна window и кнопки закрытия добавим новые. Можно использовать ресурсы представленные ниже: | ||
| + | [[Файл:Lesson7_result_rect_params.png|right]] | ||
| + | </div> | ||
| + | [[Файл:0001.png]] [[Файл:0002.png]] [[Файл:0003.png]] [[Файл:0004.png]] [[Файл:0005.png]] [[Файл:0006.png]] [[Файл:0007.png]] [[Файл:0008.png]] [[Файл:0009.png]] | ||
| + | [[Файл:Lesson7_close_btn.png]][[Файл:00010.png]] | ||
| − | = | + | <div style="text-align: justify;"> |
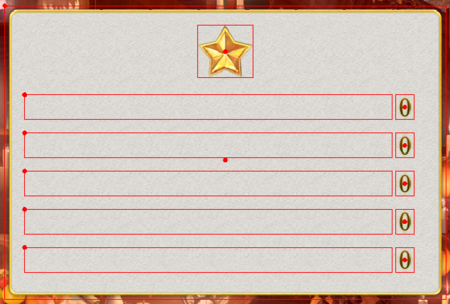
| + | Теперь, когда у нас есть видимое окно для вывода сообщения, расположим текст и счётчики таким образом, чтобы они соответствовали друг другу, а также установим одну звезду. Внешний вид текстовых полей и счётчиков красиво настроим самостоятельно:) (''попробуйте изменить значения в полях и посмотрите на что они влияют'') | ||
| + | </div> | ||
| − | [[Файл: | + | [[Файл:Lesson7_result_wnd_template.png|450px]] |
| − | |||
| − | [[ | + | === Настройка счётчиков === |
| − | + | <div style="text-align: justify;"> | |
| + | Теперь, когда всё на своих местах, настроим счётчики и текстовые поля. Объект [[HiddenList]] сохраняет в объект [[Options]] некоторые данные о игре. Для того чтобы счётчик мог воспользоваться ими (''и не только счётчик'') необходимо в поле “Уровень” каждого счётчика указать строку вида [game.]level.param | ||
| + | </div> | ||
| + | <div style="text-align: justify;"> | ||
| + | Для нас важны следующие строки: | ||
| + | * last_game.score30_total – Игровые очки. (счётчик game_points) | ||
| + | * last_game.score30_time - Бонус за время. (time_points) | ||
| + | * last_game.score30_accuracy - Бонус за аккуратность (accuracy_points) | ||
| + | * last_game.ecmbRowMax - Бонус за комбо (combo_points) | ||
| + | * last_game.score30_level - Очки за уровень (game_points) | ||
| + | </div> | ||
| − | + | <div style="text-align: justify;"> | |
| − | + | Укажите данные строки в соответствующих полях, а также описание (''игровые очки и т.д.'') в текстовых полях. | |
| − | + | </div> | |
| − | |||
| − | + | === Настройка звёзд === | |
| + | <div style="text-align: justify;"> | ||
| + | Создадим в имеющейся звезде два состояния init и check, а затем скопируем её чтобы получилось ещё две звезды, каждую из которых настроим отдельно. | ||
| + | </div> | ||
| − | '' | + | Star1 (''Показать в любом случае'') |
| − | [[Category: | + | [[Файл:Lesson7_star1.png]] |
| + | |||
| + | Star2 (''Если очки за аккуратность не равны 0'') | ||
| + | |||
| + | [[Файл:star_accuracy.png]] | ||
| + | |||
| + | Star3 (''Если очки за время не равны 0'') | ||
| + | |||
| + | [[Файл:star_time.png]] | ||
| + | |||
| + | === Настройка машины win === | ||
| + | <div style="text-align: justify;"> | ||
| + | Как было сказано ранее машина win отвечает за открытие/закрытие окна, а также за инициализацию всех данных. Благодаря тому что все компоненты окна расположены внутри машины для отображения/скрытия его достаточно изменить прозрачность(al) машины. | ||
| + | Настроим машину следующим образом: | ||
| + | </div> | ||
| + | |||
| + | <div style="display: flex;"> | ||
| + | [[Файл:Lesson7_win_mch_states.png|700px]] | ||
| + | </div> | ||
| + | |||
| + | <div style="text-align: justify;"> | ||
| + | Для того, чтобы машина закрывалась добавим у кнопки close_btn свойство «изменить состояние объекта» с значениями: объект – win, состояние – close. | ||
| + | </div> | ||
| + | |||
| + | |||
| + | === Настройка отображения окна при победе/поражении === | ||
| + | <div style="display: flex; text-align: justify;"> | ||
| + | <div> | ||
| + | Для настройки отображения окна первым делом стоит подумать какие условия победы/поражения, а затем установить что: победа – игрок нашёл все объекты, поражение – истёк таймер. | ||
| + | </div> | ||
| + | <div> | ||
| + | [[Файл:Lesson7_win_state.png|right]] | ||
| + | [[Файл:Lesson7_lose_state.png|right]] | ||
| + | </div> | ||
| + | </div> | ||
| + | |||
| + | <div style="display: flex; text-align: justify;"> | ||
| + | Настройка вывода окна при победе настраивается в [[HiddenList]] путём добавления «разбор: изменить состояние объекта», а окна поражения в [[Timer]] – «время истекло: изменить состояние объекта». | ||
| + | Проверяем на работоспособность игру. | ||
| + | </div> | ||
| + | |||
| + | [[Файл:final_result.png]] | ||
| + | |||
| + | == Упражнения == | ||
| + | <p>1. Добавьте на сцену победы/поражения текстовое поле, которое будет сообщать «Вы победили!» или «Вы проиграли!» для каждого из игровых исходов.</p> | ||
| + | <p>2. Сделайте так, чтобы при закрытии окна победы/поражения игра начиналась заново.</p> | ||
| + | |||
| + | ---- | ||
| + | |||
| + | {| width="100%" | ||
| + | | width="40%"|[[Редактор текстовых ресурсов|Урок 6]] << | ||
| + | ! width="20%"|[[Learning|Оглавление]] | ||
| + | | width="40%" align="right"| >> [[Настройка миниигр|Урок 8]] | ||
| + | |} | ||
| + | |||
| + | [[Category:Learning]] | ||
Версия 13:38, 13 октября 2023
| Урок 6 << | Оглавление | >> Урок 8 |
|---|
Цель:
- Изучить настройки объектов HiddenList, HiddenObject и Table для типа механики Hidden Object Game на базе создания уровня из игры Travel.
Задачи:
- Создать уровень игры содержащей 15 поисковых объектов.
- Обеспечить размещение 5 объектов для поиска.
- Создать окно, информирующее о победе или поражении, с указанием очков полученных и звёзд.
Создание экрана и сцены в игровом проекте
Как и в предыдущих уроках первым делом создадим новый экран Lesson_7 для создаваемой игры и игровую сцену stg_main. На созданной сцене добавим из редактора ресурсов фон (файл bg), 10 изображений из папки hiddenobj на выбор, которые спрячем в «подходящих» местах и изменим тип с Image на Game mechanic – HiddenObject. Для того, чтобы при перемещении фона позиции «спрятанных» объектов не менялись их можно добавить внутрь объекта.
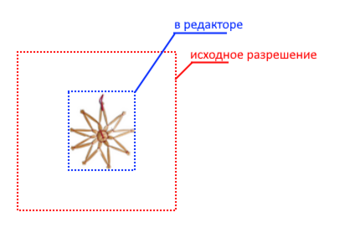
Если вы добавляете в ресурсы изображение с прозрачностью вокруг объекта, то в редакторе оно будет обрезано, но, при размещении объекта на сцене, прозрачность будет учитываться. Благодаря этому есть возможность размещения объектов на сцене обычным перетаскиванием, если художник позаботился о нас (подготовил изображения для того, чтобы они располагались в местах для «прятанья»).
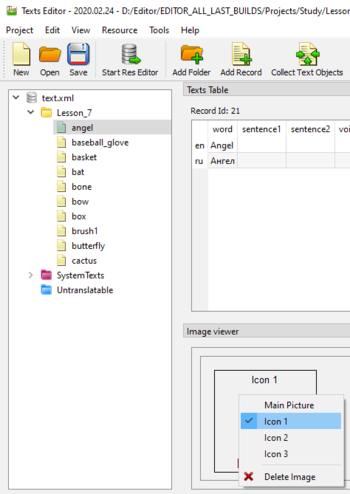
После добавления хидденов необходимо подготовить для них текстовое описание. Это делается в текстовом редакторе (TextEditor). Создадим в нём папку Lesson_7 и по одной записи для каждого объекта. Также добавим для каждого объекта графическое отображение. Для этого нажмём кнопку Start Res Editor, перетащим соответствующее изображение в поле Image viewer и установим тип иконки Icon 1 (правой кнопкой мыши на изображение).
Реализация механики HOG
Для базовой реализации механики HOG необходимо использовать комбинацию из компонентов HiddenObject, HiddenList и Table. HiddenObject у нас уже есть – это наши «спрятанные» хиддены, а вот HiddenList и Table создадим с помощью контекстного меню (Создать объект после текущего...).
Настройка HiddenList
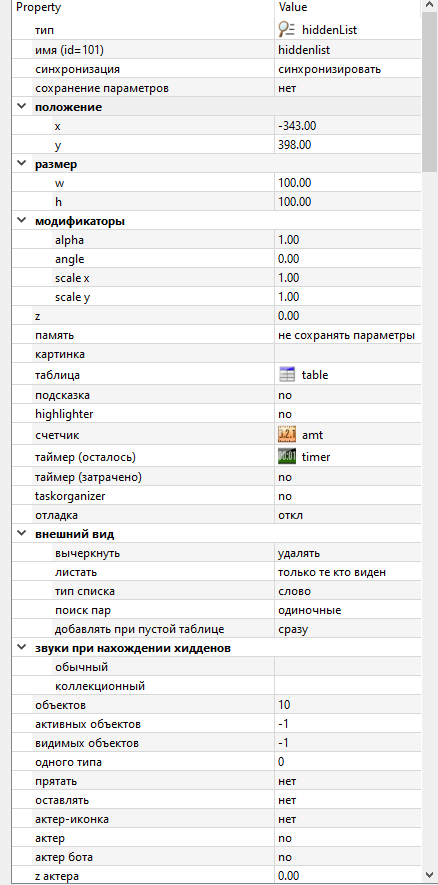
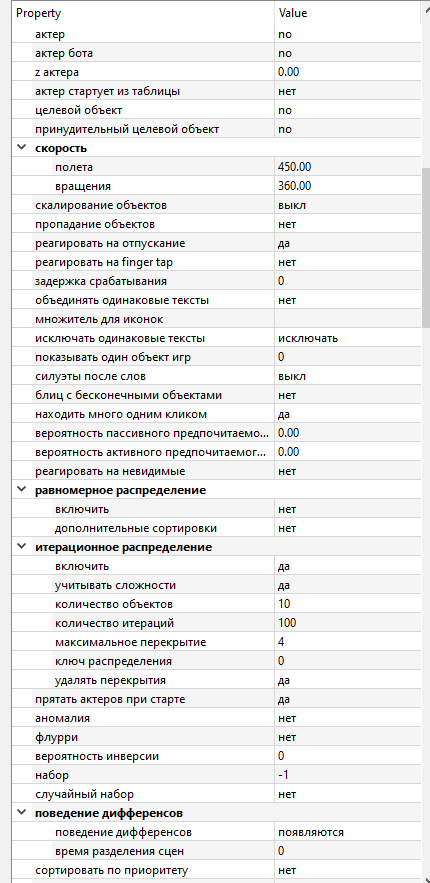
HiddenList – это список поисковых объектов (Hidden), которые надо найти в хидден-сцене. Каждый поисковый объект на сцене связывают со списком. Объектов в списке может быть больше, чем будет показано в данной игровой сессии (поле "объектов"). В таком случае они будут выбраны случайным образом. Запоминаются те из них, по которым произошёл клик (увеличивается счетчик их кликов). При следующем заходе на сцену, поисковые слова сортируются по возрастанию числа кликов и снова активизируется количество спрятанных объектов, указанных в поле "количество". HiddenList определяет основные параметры для настройки HiddenObject (например, скорость полета). В дальнейшем, при необходимости, эти же параметры можно добавить в HiddenObject, чтобы для данного объекта они "перебивали" общие значения для всех. Зададим основные параметры, такие как:
- num (поле «объектов») – максимальное количество объектов, участвующие в поиске.
- table (поле «таблица») – идентификатор объекта Table. Необходим для вывода списка объектов для поиска.
- counter (поле «счетчик») - счетчик, который записывает количество найденных объектов.
- timer (поле «таймер (осталось)») - таймер, который показывает, сколько времени осталось.
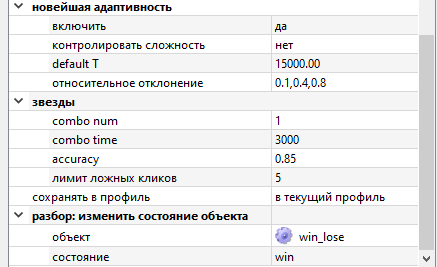
Также для коректной работы необходимо настроить параметры распределения. Для этого включим равномерное распределение, и выключим итерацеонное. Также необходимо включить новейшую адаптивность для того, чтобы всьо заработало.
Настройка Table
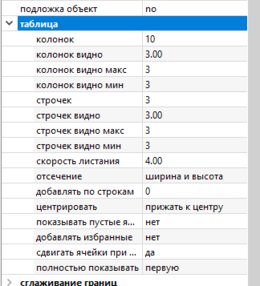
Объект Table предназначен для вывода данных в табличном виде. HiddenList использует его для вывода списка хидденов, которые необходимо найти. Настроим таблицу для вывода элементов в формате 3 на 3, указав в графе «таблица» параметры подходящие параметры, а также зададим ширину, высоту (объект с нулевыми размерами не отображается) и позицию таблицы. Учитывайте, что таблица может перекрывать искомые объекты, тем самым создавая трудности для игрока.
Настройка HiddenObject
Как было сказано ранее, HiddenObject это наш «спрятанный» объект, который, возможно, предстоит найти. Для его настройки укажем следующие параметры:
- txtID (поле «текстID») – название хидден-объекта, которое будет отображаться в списке. Перетаскивается мышкой из текстового редактора;
- list (поле «list») – ссылка на HiddenList, к которому будет подключен объект, для обеспечения связи между ними;
Параметр list можно задать выделив несколько HiddenObject.
Внимание! HiddenList не будет работать без объекта Options, который вы должны были создать в предыдущем уроке, а так же без параметра id игры (Очковая система – id игры).
Упражнения
1. Добавить 5 новых «спрятанных» объекта.
2. Установить для поиска 7 объектов вместо 5.
3. Сделайте так чтобы объекты быстро улетали(исчезали) со сцены.
4. Создайте аналогичный экран Lesson_7_1, на котором установите время игры в 20 секунд, паузу 2 секунды и переход на экран Lesson_7.
Настройка системы подсчета очков
Для начала настройки системы подсчёта очков создадим новую сцену stg_interface, на которой будет отображаться интерфейс пользователя. Первым делом перетащим подложку для таблицы из редактора ресурсов (файл down) и внутрь него поместим объект Table, после чего добавим два объекта типа Counter (счётчик) и один Timer (таймер). Счётчик score отвечает за вывод информации о очках игрока, count – о количестве найденных объектов, а таймер – за оставшееся время игры. Обратим внимание что ни таймер ни счётчики ничего не показывают. Это связано с тем, что для них не настроен ни графический ресурс, ни шрифты (настраивается в поле «шрифт» и работает если не указан графический ресурс). Создайте в редакторе ресурсов анимацию и укажите её в поле res («графика – цифры нормальные» для таймера) каждого из созданных объектов. Для анимации скачайте изображения ниже, либо найдите в интернете. Кроме этого для значений счётчика можно установить минимальное (поле «min») и максимальное (поле «max») значения.




После указания ресурса и размещения объектов на сцене свяжем их с HiddenList. Не забудем указать количество очков за найденный объект в поле «очковая система – очки», а также, обязательно, id игры (например, hidden).
Кроме этого установим у таймера в поле «значение» тоже число что и у HiddenList в поле «время – игры» так как данные объекты считают время независимо, что может привести к случаям когда игра закончилась раньше или позже чем показал таймер.
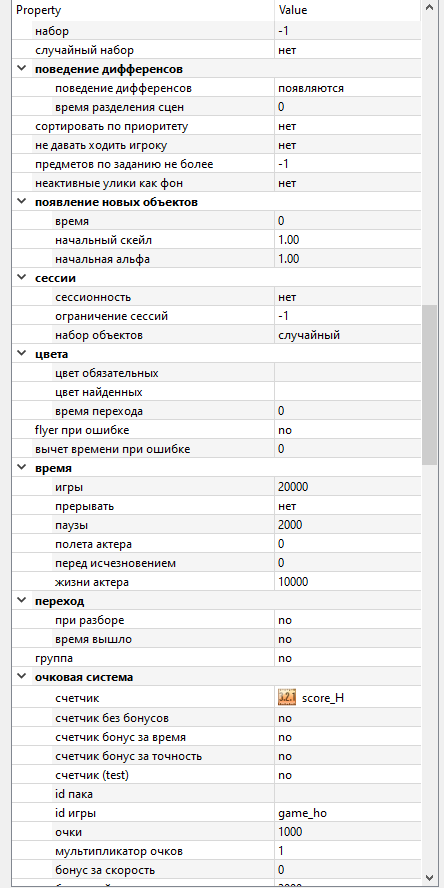
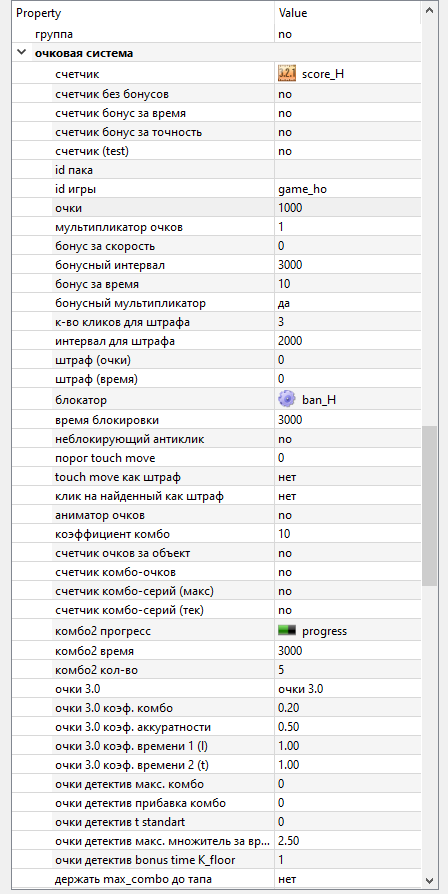
Настройки хидденлиста:
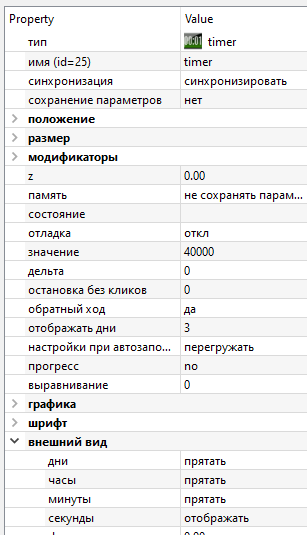
Настройки таймера:
Настройка системы комбо
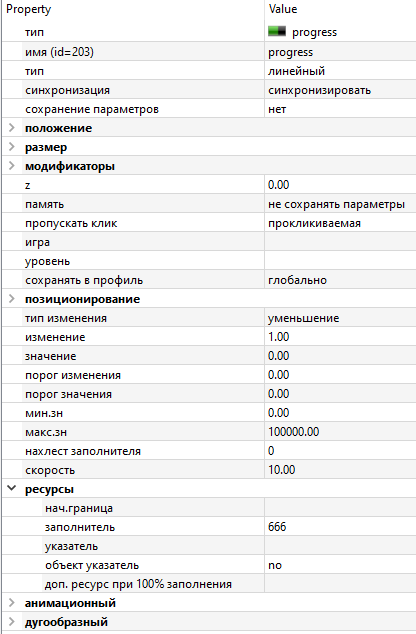
Для работы системы комбо нам понадобится объект Progress. Создадим его и настроим следующим образом (не забываем указать размер объекта):
Для графики (заполнитель) можно использовать следующее изображение:
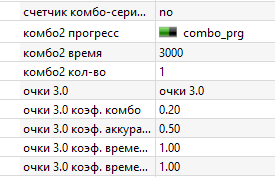
Созданный Progress необходимо связать с объектом HiddenList. Так как система комбо связана с системой очков, то и искать соответствующие поля мы будем в «очковой системе» и, неожиданно, в «звёздах». В поле очки 3.0 выбираем аналогичное значение. Данное поле необходимо для работы системы комбо.
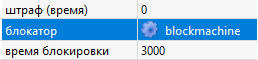
Кроме поощрения игрока дополнительными очками существует также и способ «наказать» его за ошибочные клики (звёзды – лимит ложных кликов), после которых игровая сцена должна блокироваться. Для этого существует так называемая машина-блокатор. Создадим её и настроим следующим образом:
а для того, чтобы машина именно блокировала сцену создадим внутри неё объект типа Rectangle закрывающий всю игровую сцену как маска (высота и ширина объекта должна быть равна размерам сцены).
Машина-блокатор указывается в «очковой системе» объекта HiddenList.

Создание окна с результатами игры
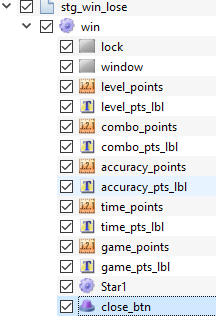
Для создания окна вывода результатов создадим новую сцену stg_win_lose, на которой создадим машину состояний win. Данная машина состояний будет управлять инициализацией данных окна, а также его отображение и закрытием. Внутри машины создадим объекты с примерно следующей структурой:
- lock – rectangle-маска для блокировки сцены игры. Должен иметь размер больший или равный сцене.
- window – rectangle для фона окна.
- *_points – счётчики для очков.
- *_pts_lbl – текстовое описание для счётчиков.
- Star1 – машина состояний для звезды.
- close_btn – кнопка закрытия окна.
Для всех счётчиков установим в качестве графического ресурса анимацию чисел созданную ранее, а для окна window и кнопки закрытия добавим новые. Можно использовать ресурсы представленные ниже:










Теперь, когда у нас есть видимое окно для вывода сообщения, расположим текст и счётчики таким образом, чтобы они соответствовали друг другу, а также установим одну звезду. Внешний вид текстовых полей и счётчиков красиво настроим самостоятельно:) (попробуйте изменить значения в полях и посмотрите на что они влияют)
Настройка счётчиков
Теперь, когда всё на своих местах, настроим счётчики и текстовые поля. Объект HiddenList сохраняет в объект Options некоторые данные о игре. Для того чтобы счётчик мог воспользоваться ими (и не только счётчик) необходимо в поле “Уровень” каждого счётчика указать строку вида [game.]level.param
Для нас важны следующие строки:
- last_game.score30_total – Игровые очки. (счётчик game_points)
- last_game.score30_time - Бонус за время. (time_points)
- last_game.score30_accuracy - Бонус за аккуратность (accuracy_points)
- last_game.ecmbRowMax - Бонус за комбо (combo_points)
- last_game.score30_level - Очки за уровень (game_points)
Укажите данные строки в соответствующих полях, а также описание (игровые очки и т.д.) в текстовых полях.
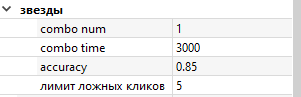
Настройка звёзд
Создадим в имеющейся звезде два состояния init и check, а затем скопируем её чтобы получилось ещё две звезды, каждую из которых настроим отдельно.
Star1 (Показать в любом случае)
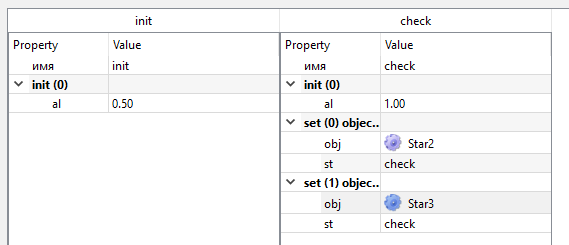
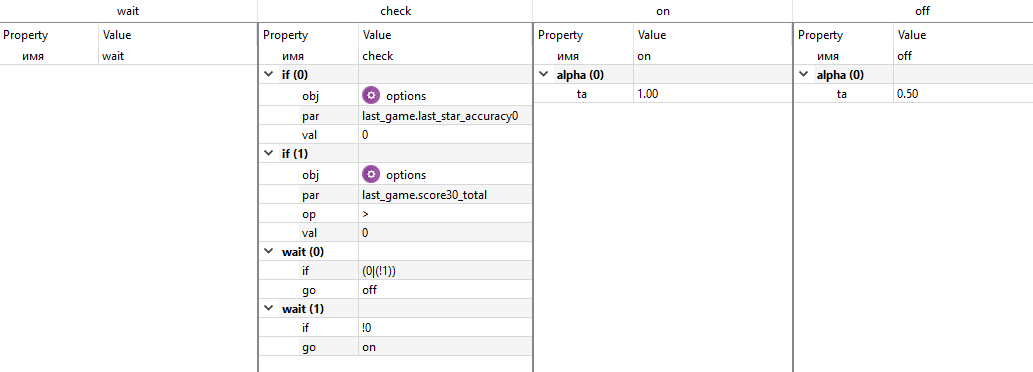
Star2 (Если очки за аккуратность не равны 0)
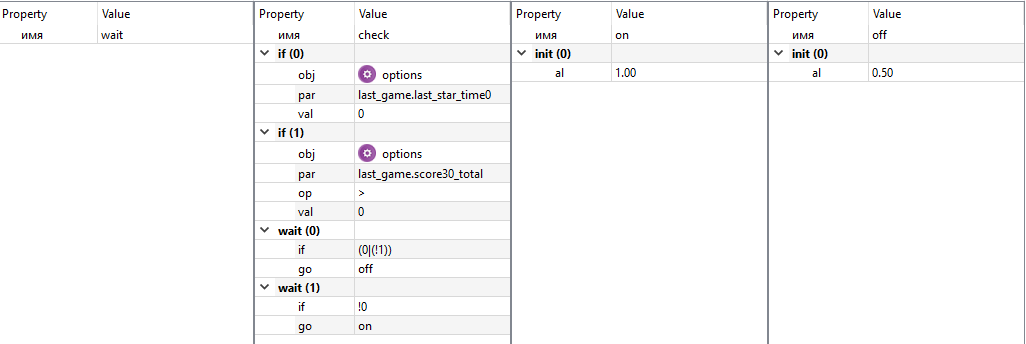
Star3 (Если очки за время не равны 0)
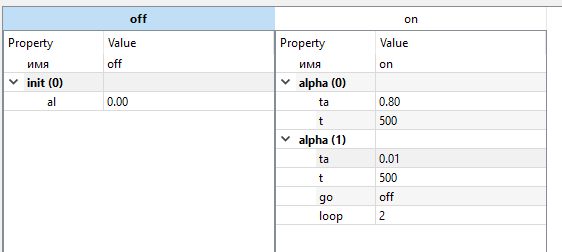
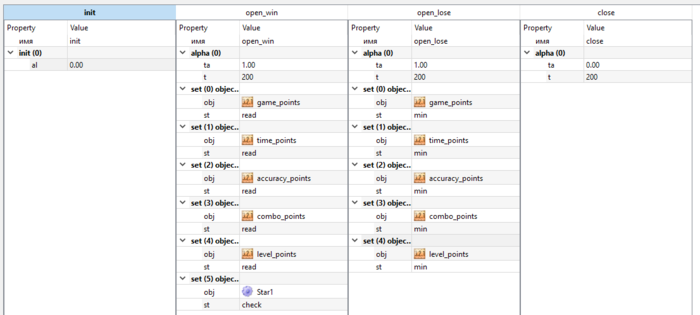
Настройка машины win
Как было сказано ранее машина win отвечает за открытие/закрытие окна, а также за инициализацию всех данных. Благодаря тому что все компоненты окна расположены внутри машины для отображения/скрытия его достаточно изменить прозрачность(al) машины. Настроим машину следующим образом:
Для того, чтобы машина закрывалась добавим у кнопки close_btn свойство «изменить состояние объекта» с значениями: объект – win, состояние – close.
Настройка отображения окна при победе/поражении
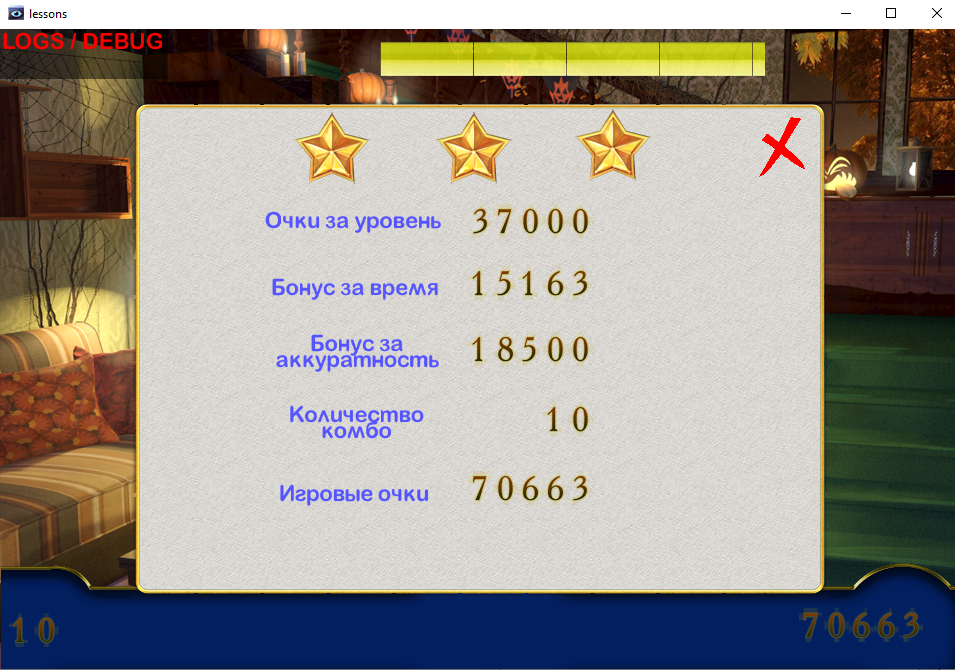
Для настройки отображения окна первым делом стоит подумать какие условия победы/поражения, а затем установить что: победа – игрок нашёл все объекты, поражение – истёк таймер.
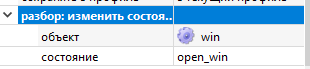
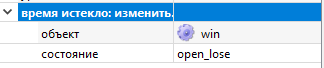
Настройка вывода окна при победе настраивается в HiddenList путём добавления «разбор: изменить состояние объекта», а окна поражения в Timer – «время истекло: изменить состояние объекта». Проверяем на работоспособность игру.
Упражнения
1. Добавьте на сцену победы/поражения текстовое поле, которое будет сообщать «Вы победили!» или «Вы проиграли!» для каждого из игровых исходов.
2. Сделайте так, чтобы при закрытии окна победы/поражения игра начиналась заново.
| Урок 6 << | Оглавление | >> Урок 8 |
|---|