Подготовка и форматы графики — различия между версиями
Boyarin (обсуждение | вклад) |
Boyarin (обсуждение | вклад) |
||
| Строка 1: | Строка 1: | ||
== Введение == | == Введение == | ||
| − | [[Файл:Screen1.png|500px|thumb|right]] | + | [[Файл:Screen1.png|500px|thumb|right]] |
При разработке дизайна следует учитывать, что существует множество устройств с различными характеристиками | При разработке дизайна следует учитывать, что существует множество устройств с различными характеристиками | ||
экранов. Самое сложное это подготовить один набор графики, который можно использовать на всех устройствах без дополнительной переделки. Хотя возможна подготовка и использование нескольких наборов графики, в этом случае будет автоматически выбираться лейаут наиболее близкий по размерам.<br> Это хорошо понятно на приложениях для iOS где один пакет .ipa может запускаться на iPad (1024х768) соотношение сторон 3:4 и iPhone (1136х640) 16:9.<br> | экранов. Самое сложное это подготовить один набор графики, который можно использовать на всех устройствах без дополнительной переделки. Хотя возможна подготовка и использование нескольких наборов графики, в этом случае будет автоматически выбираться лейаут наиболее близкий по размерам.<br> Это хорошо понятно на приложениях для iOS где один пакет .ipa может запускаться на iPad (1024х768) соотношение сторон 3:4 и iPhone (1136х640) 16:9.<br> | ||
| Строка 7: | Строка 7: | ||
<br> | <br> | ||
| + | |||
| + | ---- | ||
| Строка 15: | Строка 17: | ||
[[Файл:Video_Standards.png|500px|thumb|left|источник http://en.wikipedia.org/wiki/File:Vector_Video_Standards5.svg]] | [[Файл:Video_Standards.png|500px|thumb|left|источник http://en.wikipedia.org/wiki/File:Vector_Video_Standards5.svg]] | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | == Подготовка графики == | |
| + | |||
| + | Основными шаги при разработке графики для игр является: | ||
| + | * выбрать базовое разрешение в котором художники будут формировать исходные файлы | ||
| + | * определить активную игровую область | ||
| + | * определить целевые устройства параметры сжатия графики для них | ||
| + | |||
| + | При выборе базового разрешения необходимо учитывать что разрешения экранов постоянно растут и понимать что игра с разрешением графики 800х600 была недавно стандартом для PC, теперь можно только выкинуть.<br> | ||
| + | Распространение экранов с большой плотность пикселей и большим разрешением также необходимо брать во внимание iPad Retina 2048x1536 | ||
| + | pix и Google Nexus 10 2560х1600 pix | ||
| + | |||
| + | |||
| + | |||
Таблица отображает часть устройств для которых мы будем разрабатывать графику (список поддерживаемых устройств не ограничен) | Таблица отображает часть устройств для которых мы будем разрабатывать графику (список поддерживаемых устройств не ограничен) | ||
| − | [[Файл:Res.png|500px|thumb| | + | [[Файл:Res.png|500px|thumb|left]] |
Версия 17:25, 13 января 2013
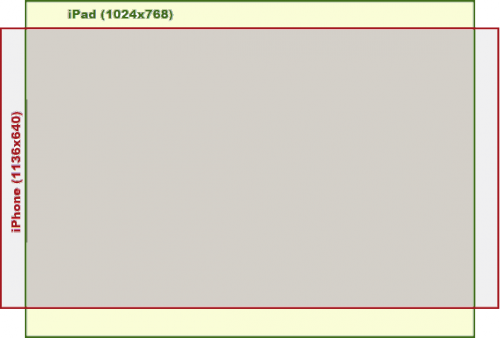
Введение
При разработке дизайна следует учитывать, что существует множество устройств с различными характеристиками
экранов. Самое сложное это подготовить один набор графики, который можно использовать на всех устройствах без дополнительной переделки. Хотя возможна подготовка и использование нескольких наборов графики, в этом случае будет автоматически выбираться лейаут наиболее близкий по размерам.
Это хорошо понятно на приложениях для iOS где один пакет .ipa может запускаться на iPad (1024х768) соотношение сторон 3:4 и iPhone (1136х640) 16:9.
На изображении хорошо видно, что только центральная часть будет активна на этих устройствах, а "уши" обрежутся и не будут видны.
Следовательно все активные игровые элементы должны быть расположены в активной зоне.
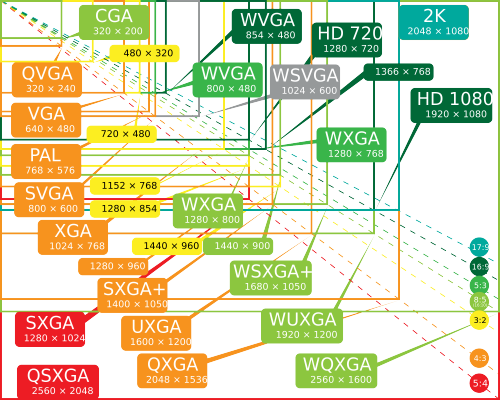
Разрешения экранов и соотношение сторон
На графике приведены основные разрешения экранов и показаны их пропорции сторон
Подготовка графики
Основными шаги при разработке графики для игр является:
- выбрать базовое разрешение в котором художники будут формировать исходные файлы
- определить активную игровую область
- определить целевые устройства параметры сжатия графики для них
При выборе базового разрешения необходимо учитывать что разрешения экранов постоянно растут и понимать что игра с разрешением графики 800х600 была недавно стандартом для PC, теперь можно только выкинуть.
Распространение экранов с большой плотность пикселей и большим разрешением также необходимо брать во внимание iPad Retina 2048x1536
pix и Google Nexus 10 2560х1600 pix
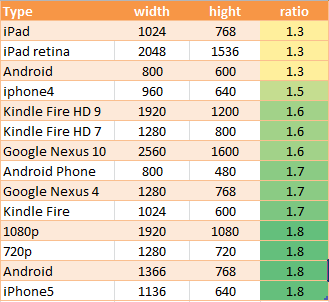
Таблица отображает часть устройств для которых мы будем разрабатывать графику (список поддерживаемых устройств не ограничен)
Существует возможность непропорционального скалирования экранов (лейаут) для максимального использования активной области. Естественно это можно делать,есть позволяют интерфейсные элементы (нет круглых кнопок, они приварятся в овалы)