Создание экранов, сцен. Работа с кнопками — различия между версиями
Steps (обсуждение | вклад) |
Steps (обсуждение | вклад) |
||
| Строка 7: | Строка 7: | ||
'''Цель:''' | '''Цель:''' | ||
| − | + | научиться создавать экраны, сцены и кнопки. | |
| − | ''' | + | '''Задачи:''' |
| − | + | * Создать три экрана с одной сценой на каждом из них | |
| + | * На экраны поместить кнопки, перехода между экранами | ||
| − | |||
| − | + | == Создание экранов == | |
| − | |||
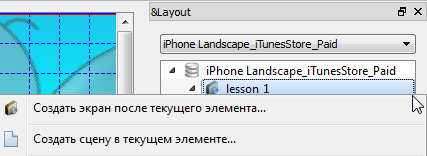
| − | + | Запускаем SceneEditor и загружаем проект lessons (см. предыдущий [[Введение в AppSalute Сreator|урок]]). Кликнем на первый экран проекта (lesson_1) в панели Layout мышью и нажимаем её правую кнопку. В выпадающем меню выбираем "''Создать экран после текущего элемента''": | |
| − | + | [[Файл:lesson2_screen.png]] | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | [[Файл: | ||
4. Кликнув правой кнопкой мыши по ранее созданному экрану Lesson_01, создать сцену 01. | 4. Кликнув правой кнопкой мыши по ранее созданному экрану Lesson_01, создать сцену 01. | ||
Версия 08:40, 10 января 2013
| Урок 1 << | Оглавление | >> Урок 3 |
|---|
Цель: научиться создавать экраны, сцены и кнопки.
Задачи:
- Создать три экрана с одной сценой на каждом из них
- На экраны поместить кнопки, перехода между экранами
Создание экранов
Запускаем SceneEditor и загружаем проект lessons (см. предыдущий урок). Кликнем на первый экран проекта (lesson_1) в панели Layout мышью и нажимаем её правую кнопку. В выпадающем меню выбираем "Создать экран после текущего элемента":
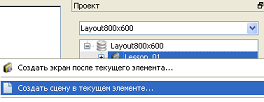
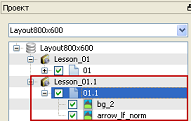
4. Кликнув правой кнопкой мыши по ранее созданному экрану Lesson_01, создать сцену 01.
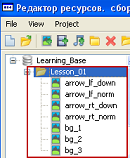
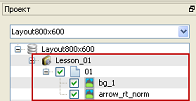
5. В сцену 01 через ResourcesEditor добавить два графических ресурса arrow_rt_norm и bg_1 из папки Sources\Lesson_01 (см. подготовка к работе «Создание проекта»).
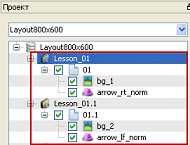
6. Кликнув правой кнопкой мыши по ранее созданному экрану Lesson_01, создать экран Lesson_01.1.
7. Кликнув правой кнопкой мыши по экрану Lesson_01.1, создать сцену 01.1.
8. В сцену 01.1 через ResourcesEditor добавить два графических ресурса arrow_lf_norm и bg_2 из папки Sources\Lesson_01 (см. подготовка к работе «Создание проекта»).
§2. Создание кнопок
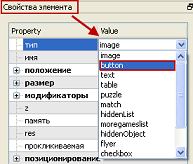
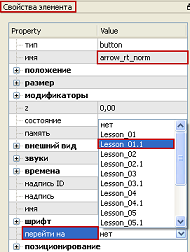
1. Графические ресурсы arrow_rt_norm и arrow_lf_norm перевести в кнопки. Для этого нужно, прокликивая по этим объектам, в свойстве элемента изменить тип изображения на тип button.
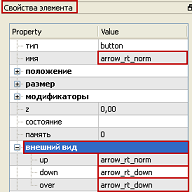
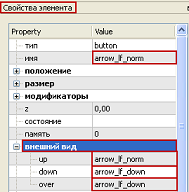
2. В сцене 01 в общих настройках свойства элемента кнопке arrow_rt_norm в параметре внешний вид (down, over) через ResourcesEditor добавляем графический ресурс arrow_rt_down.
3. В общих настройках свойства элемента кнопке arrow_rt_norm в параметре перейти на указываем перейти на экран Lesson_01.1.
4. В сцене 01.1. в общих настройках свойства элемента кнопке arrow_lf_norm в параметре внешний вид (down, over) через ResourcesEditor добавляем графический ресурс arrow_lf_down.
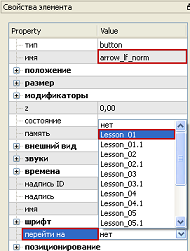
5. В общих настройках свойства элемента кнопке arrow_lf_norm в параметре перейти на указываем перейти на экран Lesson_01.
button – тип объекта, который имеет стандартное кнопочное поведение, подгружающий из редактора ресурсов от одного до трех графических ресурсов (up, down, over) для изменения своего состояния. Кнопка может быть дверью: задаётся имя экрана и способ перехода на него (модальный или полный переход); Кнопка может содержать вместо имени экрана web адрес http://..., тогда при клике на кнопку запускается браузер по умолчанию.
Параметры:
up – графический ресурс для отображения отжатой кнопки. Перетаскивается мышкой из редактора ресурсов (поле должно находится в состоянии редактирования); down – графический ресурс для отображения нажатой кнопки. Перетаскивается мышкой из редактора ресурсов (поле должно находится в состоянии редактирования). Может отсутствовать; over – графический ресурс для отображения кнопки c мышкой над ней. Перетаскивается мышкой из редактора ресурсов (поле должно находится в состоянии редактирования). Может отсутствовать.
6. Проверить выполнение задачи с помощью проигрывателя сцен Viewer. Для этого в редакторе сцен нужно нажать кнопку запуска сцены.
§3. Задание к уроку
1. Щелкнув правой кнопкой мыши по экрану Lesson_01.1, создать новый экран Lesson_01.2.
2. Создать новую сцену (с названием 01.2).
3. Через редактор ресурсов ResourcesEditor загрузить в сцену 01.2 графический ресурс bg_3 и arrow_lf_norm.
4. В сцене 01.1 удалить кнопку arrow_lf_norm и через редактор ресурсов ResourcesEditor добавить графический ресурс arrow_rt_norm, изменить его на тип кнопка.
5. В сцене 01.1 внешний вид кнопки установить такой же, как у кнопки в сцене 01.
6. В сцене 01.2 постарайтесь сами изменить параметры кнопки. Сделайте так, чтобы:
a) при нажатии на кнопку первый экран переходил на второй;
b) при нажатии на кнопку второй экран переходил на третий;
с) при нажатии на кнопку третий экран переходил на первый.
| Урок 1 << | Оглавление | >> Урок 3 |
|---|