Создание экранов, сцен. Работа с кнопками — различия между версиями
Steps (обсуждение | вклад) (→Создание экранов) |
Steps (обсуждение | вклад) (→Создание экранов) |
||
| Строка 14: | Строка 14: | ||
| − | == Создание экранов == | + | == Создание экранов и сцен == |
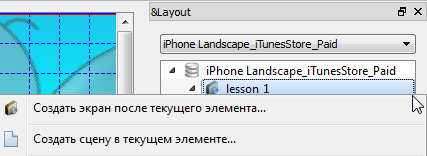
Запускаем SceneEditor и загружаем проект lessons (см. предыдущий [[Введение в AppSalute Сreator|урок]]). Кликаем на первый экран проекта (lesson_1) в панели Layout мышью и нажимаем её правую кнопку. В выпадающем меню выбираем "''Создать экран после текущего элемента''": | Запускаем SceneEditor и загружаем проект lessons (см. предыдущий [[Введение в AppSalute Сreator|урок]]). Кликаем на первый экран проекта (lesson_1) в панели Layout мышью и нажимаем её правую кнопку. В выпадающем меню выбираем "''Создать экран после текущего элемента''": | ||
| Строка 28: | Строка 28: | ||
Приставка stg обозначает stage (сцена). Впрочем, она необязательна так как тип объекта в дереве помечается соответствующей иконкой. То, что сцены имеют одинаковые имена не существенно, так как в дереве они находятся внутри разных экранов, имена которых говорят о назначении всего, что в них находится. | Приставка stg обозначает stage (сцена). Впрочем, она необязательна так как тип объекта в дереве помечается соответствующей иконкой. То, что сцены имеют одинаковые имена не существенно, так как в дереве они находятся внутри разных экранов, имена которых говорят о назначении всего, что в них находится. | ||
| − | [[Файл:lesson2_layout2.png]] | + | [[Файл:lesson2_layout2.png|right]] |
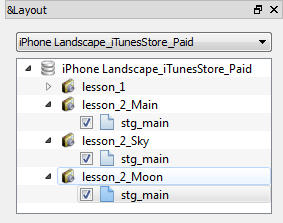
Создание сцены происходит аналогично созданию экрана. Кликнем мышкой на экран '''lesson_2_Main''' и нажмем её правую кнопку. В выпавшем меню выбираем "''Создать сцену в текущем элементе''" и в появившемся окошке вводим имя stg_main, соглашаясь с размерами сцены (в пикселях), предложенных по умолчанию. Повторям эту операцию, нажимая последовательно на экраны '''lesson_2_Sky''' и '''lesson_2_Moon'''. В результате получится панель проекта, приведенная на картинке справа. | Создание сцены происходит аналогично созданию экрана. Кликнем мышкой на экран '''lesson_2_Main''' и нажмем её правую кнопку. В выпавшем меню выбираем "''Создать сцену в текущем элементе''" и в появившемся окошке вводим имя stg_main, соглашаясь с размерами сцены (в пикселях), предложенных по умолчанию. Повторям эту операцию, нажимая последовательно на экраны '''lesson_2_Sky''' и '''lesson_2_Moon'''. В результате получится панель проекта, приведенная на картинке справа. | ||
| + | Таким образом, проект этого урока будет состоять из трех экранов Main, Sky и Moon. Заметим, что над ними остался экран первого урока. Он нам не будет мешать. Постепенно в этом проекте добавятся экраны других уроков. Напомним, что при запуске вьювера мы указываем какой экран начать проигрывать. Если с этого экрана переходов на другие экраны нет, то вьювер не относящиеся к делу экраны и не заметит. | ||
| + | Чтобы завершить процесс подготовки сцен, поместим на каждую из них соответствующий фон. | ||
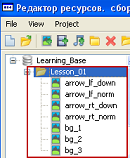
| + | Для этого открываем редактор ресурсов [[Файл:012.JPG]], в котором кликаем на папку lesson_2. Последние три картинки bg_1, bg_2, bg_3 по очереди [[Введение в AppSalute Сreator|перетаскиваем]] на сцены в соответствующих экранах. Соответствие между фоном экраном предлагается определить в качестве упражнения :). | ||
| + | |||
| + | == Создание кнопок == | ||
5. В сцену 01 через ResourcesEditor добавить два графических ресурса arrow_rt_norm и bg_1 из папки Sources\Lesson_01 (см. подготовка к работе «Создание проекта»). | 5. В сцену 01 через ResourcesEditor добавить два графических ресурса arrow_rt_norm и bg_1 из папки Sources\Lesson_01 (см. подготовка к работе «Создание проекта»). | ||
Версия 09:18, 10 января 2013
| Урок 1 << | Оглавление | >> Урок 3 |
|---|
Цель: научиться создавать экраны, сцены и кнопки.
Задачи:
- Создать три экрана с одной сценой на каждом из них
- На экраны поместить кнопки, перехода между экранами
Создание экранов и сцен
Запускаем SceneEditor и загружаем проект lessons (см. предыдущий урок). Кликаем на первый экран проекта (lesson_1) в панели Layout мышью и нажимаем её правую кнопку. В выпадающем меню выбираем "Создать экран после текущего элемента":
В выскочившем диалоговом окошке вводим имя экрана: lesson_2_Main (помним об осмысленности имен объектов?) и нажимаем Ok. В результате этот экран появится в дереве проектов (Layout).
Повторяя эти действия, создадим еще 2 экрана с именами lesson_2_Sky и lesson_2_Moon. При этом каждый раз правую кнопку мыши необходимо нажимать на предыдущем экране. Если же произошла ошибка, экраны всегда можно перетащить по дереву проекта и удалить, как это было описано в предыдущем уроке.
Теперь в каждом экране необходимо создать по одной сцене. Назовем их одинаково: stg_main. Приставка stg обозначает stage (сцена). Впрочем, она необязательна так как тип объекта в дереве помечается соответствующей иконкой. То, что сцены имеют одинаковые имена не существенно, так как в дереве они находятся внутри разных экранов, имена которых говорят о назначении всего, что в них находится.
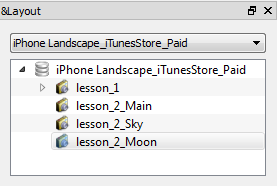
Создание сцены происходит аналогично созданию экрана. Кликнем мышкой на экран lesson_2_Main и нажмем её правую кнопку. В выпавшем меню выбираем "Создать сцену в текущем элементе" и в появившемся окошке вводим имя stg_main, соглашаясь с размерами сцены (в пикселях), предложенных по умолчанию. Повторям эту операцию, нажимая последовательно на экраны lesson_2_Sky и lesson_2_Moon. В результате получится панель проекта, приведенная на картинке справа.
Таким образом, проект этого урока будет состоять из трех экранов Main, Sky и Moon. Заметим, что над ними остался экран первого урока. Он нам не будет мешать. Постепенно в этом проекте добавятся экраны других уроков. Напомним, что при запуске вьювера мы указываем какой экран начать проигрывать. Если с этого экрана переходов на другие экраны нет, то вьювер не относящиеся к делу экраны и не заметит.
Чтобы завершить процесс подготовки сцен, поместим на каждую из них соответствующий фон.
Для этого открываем редактор ресурсов , в котором кликаем на папку lesson_2. Последние три картинки bg_1, bg_2, bg_3 по очереди перетаскиваем на сцены в соответствующих экранах. Соответствие между фоном экраном предлагается определить в качестве упражнения :).
Создание кнопок
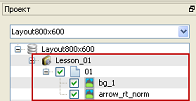
5. В сцену 01 через ResourcesEditor добавить два графических ресурса arrow_rt_norm и bg_1 из папки Sources\Lesson_01 (см. подготовка к работе «Создание проекта»).
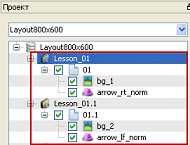
6. Кликнув правой кнопкой мыши по ранее созданному экрану Lesson_01, создать экран Lesson_01.1.
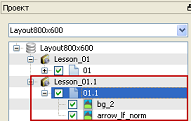
7. Кликнув правой кнопкой мыши по экрану Lesson_01.1, создать сцену 01.1.
8. В сцену 01.1 через ResourcesEditor добавить два графических ресурса arrow_lf_norm и bg_2 из папки Sources\Lesson_01 (см. подготовка к работе «Создание проекта»).
Создание кнопок
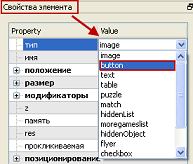
1. Графические ресурсы arrow_rt_norm и arrow_lf_norm перевести в кнопки. Для этого нужно, прокликивая по этим объектам, в свойстве элемента изменить тип изображения на тип button.
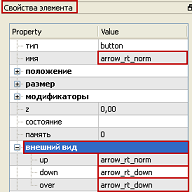
2. В сцене 01 в общих настройках свойства элемента кнопке arrow_rt_norm в параметре внешний вид (down, over) через ResourcesEditor добавляем графический ресурс arrow_rt_down.
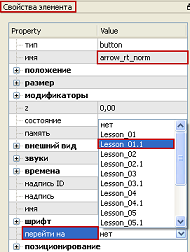
3. В общих настройках свойства элемента кнопке arrow_rt_norm в параметре перейти на указываем перейти на экран Lesson_01.1.
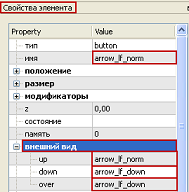
4. В сцене 01.1. в общих настройках свойства элемента кнопке arrow_lf_norm в параметре внешний вид (down, over) через ResourcesEditor добавляем графический ресурс arrow_lf_down.
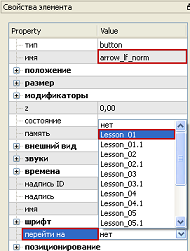
5. В общих настройках свойства элемента кнопке arrow_lf_norm в параметре перейти на указываем перейти на экран Lesson_01.
button – тип объекта, который имеет стандартное кнопочное поведение, подгружающий из редактора ресурсов от одного до трех графических ресурсов (up, down, over) для изменения своего состояния. Кнопка может быть дверью: задаётся имя экрана и способ перехода на него (модальный или полный переход); Кнопка может содержать вместо имени экрана web адрес http://..., тогда при клике на кнопку запускается браузер по умолчанию.
Параметры:
up – графический ресурс для отображения отжатой кнопки. Перетаскивается мышкой из редактора ресурсов (поле должно находится в состоянии редактирования); down – графический ресурс для отображения нажатой кнопки. Перетаскивается мышкой из редактора ресурсов (поле должно находится в состоянии редактирования). Может отсутствовать; over – графический ресурс для отображения кнопки c мышкой над ней. Перетаскивается мышкой из редактора ресурсов (поле должно находится в состоянии редактирования). Может отсутствовать.
6. Проверить выполнение задачи с помощью проигрывателя сцен Viewer. Для этого в редакторе сцен нужно нажать кнопку запуска сцены.
Упражнения
1. Щелкнув правой кнопкой мыши по экрану Lesson_01.1, создать новый экран Lesson_01.2.
2. Создать новую сцену (с названием 01.2).
3. Через редактор ресурсов ResourcesEditor загрузить в сцену 01.2 графический ресурс bg_3 и arrow_lf_norm.
4. В сцене 01.1 удалить кнопку arrow_lf_norm и через редактор ресурсов ResourcesEditor добавить графический ресурс arrow_rt_norm, изменить его на тип кнопка.
5. В сцене 01.1 внешний вид кнопки установить такой же, как у кнопки в сцене 01.
6. В сцене 01.2 постарайтесь сами изменить параметры кнопки. Сделайте так, чтобы:
a) при нажатии на кнопку первый экран переходил на второй;
b) при нажатии на кнопку второй экран переходил на третий;
с) при нажатии на кнопку третий экран переходил на первый.
| Урок 1 << | Оглавление | >> Урок 3 |
|---|