Экспорт, импорт и релиз проекта — различия между версиями
Boyarin (обсуждение | вклад) (→Введение) |
Boyarin (обсуждение | вклад) (→Экспорт проекта) |
||
| Строка 30: | Строка 30: | ||
== Экспорт проекта == | == Экспорт проекта == | ||
| + | Процедура экспорта с точки зрения пользователя одна из самых простых и требует минимальных настроек, однако скрытые операции достаточно сложны и ресурсоемки. Экспорт проекта необходимо проводить каждый раз перед созданием исполняемых файлов. | ||
| + | |||
| + | Основные этапы | ||
| + | *Выполняется сжатие графики при необходимости | ||
| + | *Очистка базы ресурсов от неиспользуемой графики | ||
| + | *Запаковка графики в текстуры и контейнер | ||
| + | |||
| + | Итак, перед экспортом проекта необходимо сохранить все изменения сделанные в проекте ранее. | ||
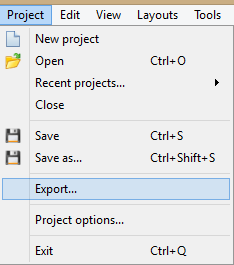
| + | Открыть меню | ||
| + | |||
[[Файл:Exp11.png]] | [[Файл:Exp11.png]] | ||
| + | |||
| + | Настройки экспорта состоят из: | ||
| + | |||
| + | '''Параметров сжатия графики''' - Можно указывать значение от 1 до 0 для осей '''x'''(width) '''y'''(height). Указанный параметр '''x'''= 0,75 будет соответствовать 75% по ширине от исходного размера лейаута. Сжатие также возможно и непропорциональное т е с указанием разных значений по осям (не рекомендуется использовать). | ||
| + | Пример использования: вы создали проект для iPad retina с размерами лейаута (2024x1536), теперь вы хотите сформировать исполняемый файл для Android планшета с разрешением экрана 1024х768. Для этого необходимо указать в параметрах '''x'''и '''y''' значение равное 0,5 (50%). В результате экспорта получим графику с разрешением 1024х768 и все параметры проекта будут пересчитаны под данное разрешение. Результат- значительная экономия в размерах .apk файла и огромная экономия оперативной памяти на устройстве. | ||
| + | |||
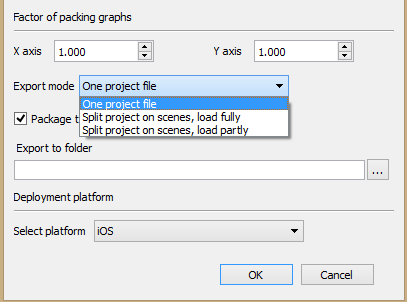
| + | '''Тип экспорта''' | ||
| + | *One project file - формируется один XML файл описывающий проект. Рекомендуется использовать второй тип при значительных размерах проекта. | ||
| + | |||
| + | |||
| + | |||
[[Файл:Exp12.png]] | [[Файл:Exp12.png]] | ||
[[Файл:Exp13.png]] | [[Файл:Exp13.png]] | ||
Версия 18:53, 15 января 2013
| Урок 10 << | Оглавление | >> Урок 12 |
|---|
Цель: создать исполняемый файл для запуска проекта на мобильном устройстве.
Задачи:
- подготовить проект для финального релиза;
- определить параметры экспорта проекта;
- подготовить проект для создания исполняемого файла.
- запустить проект на устройстве
Введение
Мы подошли к самому интересному :-), - это запуск проекта на мобильном устройстве и не только.
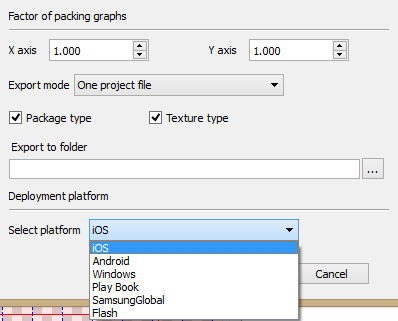
При экспорте проекта осуществляется поддержка основных платформ:
- iPhone
- Android
- Windows
- MacOS (Для сборки пакета необходима инсталляция на OS Mac)
- Play Book
- Flash
Настройка проекта
Экспорт проекта
Процедура экспорта с точки зрения пользователя одна из самых простых и требует минимальных настроек, однако скрытые операции достаточно сложны и ресурсоемки. Экспорт проекта необходимо проводить каждый раз перед созданием исполняемых файлов.
Основные этапы
- Выполняется сжатие графики при необходимости
- Очистка базы ресурсов от неиспользуемой графики
- Запаковка графики в текстуры и контейнер
Итак, перед экспортом проекта необходимо сохранить все изменения сделанные в проекте ранее. Открыть меню
Настройки экспорта состоят из:
Параметров сжатия графики - Можно указывать значение от 1 до 0 для осей x(width) y(height). Указанный параметр x= 0,75 будет соответствовать 75% по ширине от исходного размера лейаута. Сжатие также возможно и непропорциональное т е с указанием разных значений по осям (не рекомендуется использовать). Пример использования: вы создали проект для iPad retina с размерами лейаута (2024x1536), теперь вы хотите сформировать исполняемый файл для Android планшета с разрешением экрана 1024х768. Для этого необходимо указать в параметрах xи y значение равное 0,5 (50%). В результате экспорта получим графику с разрешением 1024х768 и все параметры проекта будут пересчитаны под данное разрешение. Результат- значительная экономия в размерах .apk файла и огромная экономия оперативной памяти на устройстве.
Тип экспорта
- One project file - формируется один XML файл описывающий проект. Рекомендуется использовать второй тип при значительных размерах проекта.
Запуск на устройстве
| Урок 10 << | Оглавление | >> Урок 12 |
|---|